dojo mobile笔记1--moveTo与url的区别与共性以及相关注意事项
在dojo mobile 中使用 data-dojo-props='url:"链接地址"' 这样的方式则会通过ajax请求链接地址的内容回来,而请求回来的内容必须是一个dojo mobile 的部件类型的HTML,而且部
件得带ID,否则会打乱布局。这种方式只会请求一次,dojo检测到已经存在这样ID的部件则直接moteTo到这样ID的view上。
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props='url:"news_ishow.html"'>新闻列表</li>
再来看看下面的方式,对上面而言几乎是完全一样的代码,就链接多了个参数 ?param=something,如果你的页面同时存在这两个菜单那就要注意了,上面说到过dojo只会对链接
请求一次,那么其实这是两个链接了,不要以为他们属于同一个链接,那么这两个请求在返回内容上必须保持不能有相同的ID。
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props='url:"news_ishow.html?param=something"'>新闻列表</li>
对于moveTo而言,只要当前页已经存在id的view都可以moveTo到指定id的view
<li data-dojo-type="dojox.mobile.ListItem" data-dojo-props='moveTo:"news_ishow_id"'>新闻列表</li>
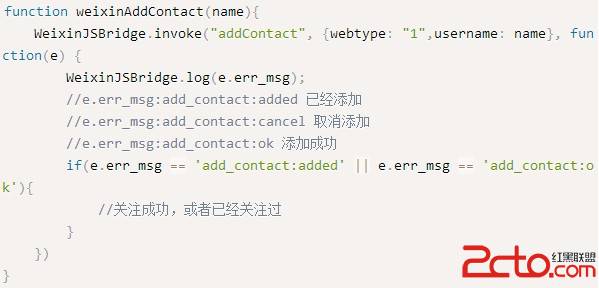
如果您的应用需要每次点击都要请求内容回来,那么您就不能使用 data-dojo-props='url:"链接地址"' 这种方式了,只能手动使用dojo.xhr类来请求数据,然后手动组装dojo部件。
我曾遇到的问题,我有一个新闻页面,这个页面的内容会隔一段时间更新,那时候我调试发像当我点了使用 data-dojo-props='url:"链接地址"' 这样方式的菜单时内容并没有发生变
化(上面已经说明了为什么),然后我就想是不是因为dojo做什么缓存处理,然后我为url加上一个时间戳去处理缓存问题,我却发现虽然链接可以请求了,但回来内容后布局就出现问题了,就是因为我返回来的内容上的ID是一样的。
PS:最近由于工作原因使用到dojo mobile,这是我个人的一点见解,如有错请求各位看官纠正,谢谢!
补充:web前端 , HTML/CSS ,