UltraDev 4:制作登录页和响应页
即使你不懂编程,通过Dreamweaver UltraDev 4也可以轻松地把网页和数据库相连接,让网页和用户交互。目前Dreamweaver UltraDev支持三种服务器技术:ASP、JSP或Confusion。由于ASP技术的广泛应用和本地微机创建ASP环境的方便性,在这一课里,我们将以它为例,介绍登录页的制作方法。
准备工作
这一过程我们讲的比较简单,您可对照UltraDev 从零开始(1)---准备工作加深对此过程原理的理解。
A.安装Microsoft Personal Web Server (PWS)。
B.新建目录C:\sample。
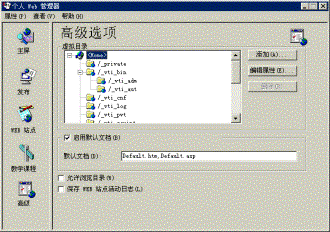
C.设置个人Web管理器。双击桌面上的“发布”图标出现个人Web管理器,点击菜单:查看—>高级。

高级选项出现后,单击“添加”按钮,弹出添加目录面板,在目录输入框中填上C:\Sample,别名输入框中起一个你喜欢的名称,这里是“MyWeb”,以后在浏览器网址中输入http://localhost/MyWeb就能查看自己建立的这个网站。在访问选项中,读取、执行、脚本前全打上勾号。

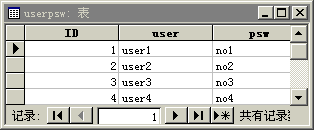
D.建一个名为pswtable.mbl数据库,内含一个userpsw工作表,两个字段,即用户将来登录的用户名(user)和对应的密码(psw)。

E.配置ODBC数据源
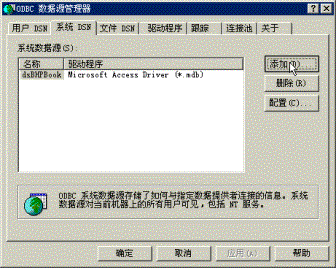
打开控制面板中的ODBC数据源,在弹出的面板中选择系统DSN标签,然后单击添加按钮。

出现“创建新数据源”对话框后,选择“Microsoft Access Driver(*.mdb)”,单击完成。

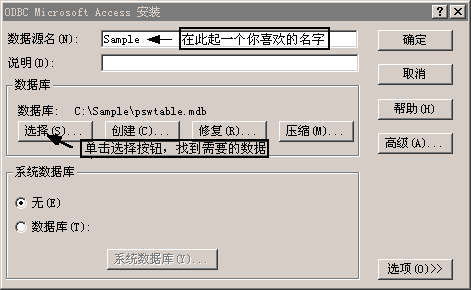
这时弹出“ODBC Microsoft Access安装”面板,在数据源名输入框中填上Sample。(可以是你喜欢的名字),在说明框中填上注解,也可空着。然后单击下方的选择按钮,找到刚刚创建的数据库pswtable.mdb。

这样准备工作全部完成。
配置本地站点
由于我们在本地机上调试ASP应用程序,所以我们首先要配置本地站点,以便Dreamweaver UltraDev 4管理。
A.如果没有出现站点窗口,点一下文档窗口右下角的图标。
B.在站点窗口中选择SiteàNew Site菜单项,弹出定义站点面板。
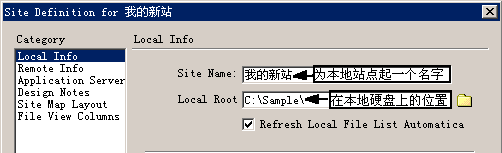
Lacal info项:站名(Site Name)写上:我的新站,当然也可以是其它名字,本地目录(Local Root)填上C:\Sample\

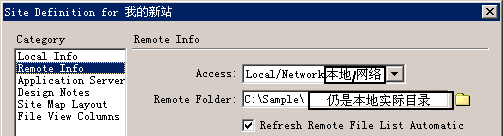
Remote Infot选项:由于服务器就在本机上,所以访问(Access)选择Local/Network,;远程文件夹(Romate Folder)理所当然就是C :\Sample\

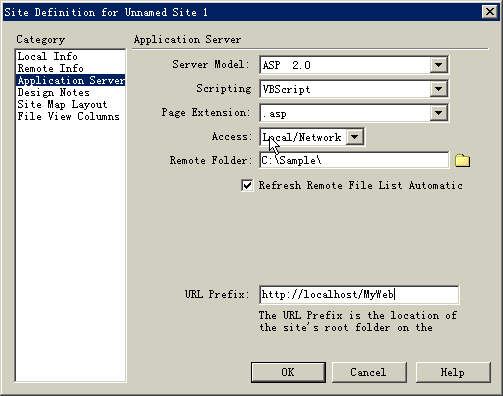
Application Server选项: 服务器类型(Server Model)选择ASP 2.0,URL Prefix框中填上站点的别名,本例中也就是MyWeb。其它默认。
下一页:制作登录页和响应页