Flash制作精美动态网页 三
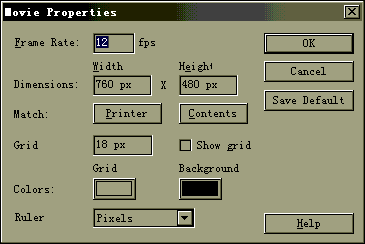
?b>第三步:首先要新建一个Flash文档。在菜单“Modify”中的“Movie”对话框中,设置如图4,

把Movie大小设置为760*480数,不大不小,刚刚好。
既然是做首页,最重要的要有链接各个栏目的button。我们就先从制作button下手吧!
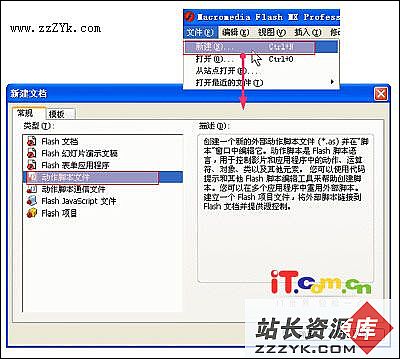
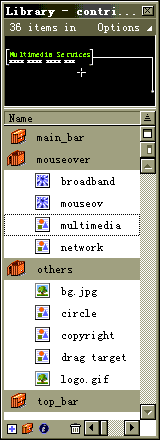
在此例中,button外观以简洁的文字为主。以链接“site guide”栏目的button为例:我们打开“library(图库)”窗口(如图5),

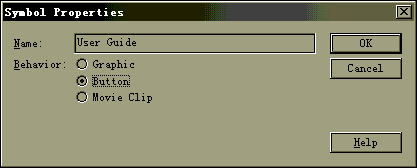
按新建按钮,新建一个symbol(元件),起名“site guide”,属性设为“button”,如图6。

这时Flash会自行切入这一symbol的编辑界面。打住!在这个时候,先要提醒大家,切记制作一开始,就要为library里的symbol(元件)分好类,放到不同的文件夹中,以免将来library窗口内花多眼乱。让大家先看看这一实例里最终完成时library内各个symbol“分门别类”的情况,见图7。

现在用工具栏中的Type Tool在中央位置输入“site guide”,调整字体大小和颜色(图8)。

在这里要增加一个步骤,就是为这个button设置一个与输入字块大小相似的透明背景(如图9)

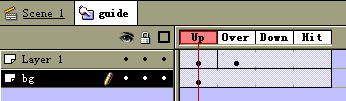
(其中网格状矩形就是被点击选中的透明色矩形)。为什么要这样呢?这是因为文字的笔画之间是有空隙的,鼠标指到这些空隙的时候,就被认为没有指在这个button上,指针是箭头状而不是手指状。这时候明明鼠标在文字区域内却点击不了这个button。只要你在文字下方,在调色板调节出一种透明色,增加一个置于底层的layer“bg”(如图10),

在“bg”里用方框工具画上一个透明背景,就可以解决这个问题了。
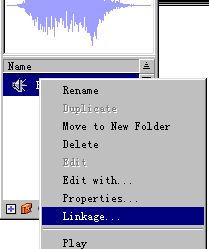
按上述步骤举一反N,很快所有button都完工了。制作多个相似的button有一个小窍门:在“library”窗口内右键点击某个button,在弹出菜弹中选“Duplicate symbol”(如? ),

再在复制出的symbol中改动字样,就可以得到大小、颜色、字体都一致,只是文字内容不同的多个button了。当然,复制其他属性的symbol也是类似的,不过记得为复制出来的sumbol起一个新名字。