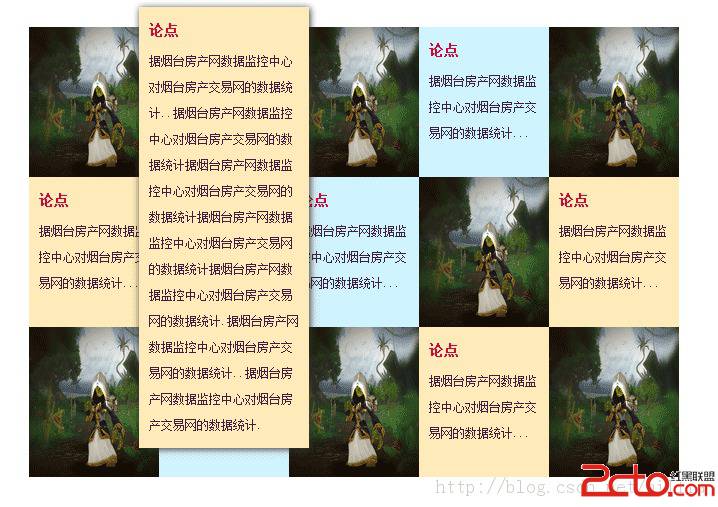
纯css实现鼠标置上展开显示全部内容效果

纯css实现鼠标置上展开显示全部内容效果
一般实现这样的效果都会选择用js...简单明了....本人js稍弱....css强....另加上工作需要...所以就写了一个纯css的...
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<style>
*{padding:0;margin:0;}
ul{list-style:none;}
.lun{padding:30px;float:left;font:12px/26px "宋体";}
.lun li{width:130px;background:#ffeab8;float:left;}
.lun li img{width:130px;height:150px;float:left;}
.lun li.ont{background:#cff0fc;_height:130px;}
.lun li a{display:block;color:#3d203f;text-decoration:none;padding:10px;width:110px;height:130px !important;_height:130px;position:relative;left:0;top:0;z-index:10;float:left;}
.lun li a b{color:#cc0b39;font-size:14px;padding-bottom:5px;display:block;font-size:14px;}
.lun li a div,.lun li a p{display:none;}
.lun li a:hover{display:block;text-decoration:none;height:100%;position:relative;z-index:1000 !important;}
.lun li a:hover div{display:block;color:#3d203f;width:150px;padding:10px;position:absolute;left:-20px;top:-20px;background:#ffeab8;cursor:pointer;box-shadow:1px 1px 10px #333;}
.lun li a:hover p{display:block;color:#3d203f;background:#cff0fc;position:absolute;left:-10px;top:-10px;width:150px;padding:10px;box-shadow:1px 1px 10px #333;cursor:pointer;}
</style>
<title>纯css实现鼠标置上展开显示全部内容</title>
</head>
<body>
<ul class="lun clearfix f12 lh24">
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li>
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li class="ont"><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<p><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</p></a></li>
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li>
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li class="ont"><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<p><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</p></a></li>
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li>
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li class="ont"><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<p><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</p></a></li>
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li>
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li class="ont"><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<p><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</p></a></li>
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</div></a></li>
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li class="ont"><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<p><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计.</p></a></li>
<li><img src=/2013/0913/20130913035326256.jpg" /></li>
<li><a href="#"><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计...<div><b>论点</b>据烟台房产网数据监控中心对烟台房产交易网的数据统计..据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数据统计据烟台房产网数据监控中心对烟台房产交易网的数
补充:web前端 , HTML/CSS ,- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?