WPF,button按钮如何显示文本
<Button Canvas.Left="178" Canvas.Top="96" Height="23" Name="button1" Width="75">
<Border BorderBrush="SteelBlue" Width="400" Height="400" Canvas.Left="50" Canvas.Top="100">
<Border.BorderThickness>
10,20,15,5
</Border.BorderThickness>
</Border>
</Button>
上面的XAML代码,表示在button周围画边框,可是如何把文本写上去呢? --------------------编程问答-------------------- Content="" --------------------编程问答-------------------- 楼主要多看看msdn的文档 button有个content属性是设置内容的 --------------------编程问答--------------------

我现在也准备做这一块,学习啦 --------------------编程问答--------------------
我设置了的啊,可是报错:属性"Content"已设置多次 --------------------编程问答--------------------
 --------------------编程问答--------------------
可能是加了
--------------------编程问答--------------------
可能是加了<Border BorderBrush="SteelBlue" Width="400" Height="400" Canvas.Left="50" Canvas.Top="100">
<Border.BorderThickness>
10,20,15,5
</Border.BorderThickness>
</Border>
那里面再加个标签Label?或者TextBlock?
不怎么熟悉界面部分 --------------------编程问答-------------------- 该怎么做呢? --------------------编程问答-------------------- 哪有你这样写代码的?要设样式就用Style,直接在里面加<Border>,这Border就是Content了当然可以在Border再加Grid什么的,然后再加Block显示文本,但这样没有用Style来的标准。 --------------------编程问答--------------------
我目前不是想怎么写,现在是想学习理论 --------------------编程问答-------------------- 使用以下方式来设定按钮的文本内容:
Content="按钮"
--------------------编程问答-------------------- 很少见过在<Button>面直接加<Border>的写法,应该是这个有影响
<Border Width="400" Height="400" Left="50" Top="100">
<Button Canvas.Left="178" Canvas.Top="96" Content="ok" Height="23" Name="button1" Width="75"></Button>
</Border>
--------------------编程问答-------------------- 另外,要是学习,可以看看MSDN上关于Button等控件的说明
http://msdn.microsoft.com/zh-cn/library/ms590941(v=vs.95).aspx --------------------编程问答--------------------
那这种不少见了吧,又该怎么在button上写文本呢?
<Button Name="button1">
<Image Source="C:\00.jpg" />
</Button>
--------------------编程问答--------------------
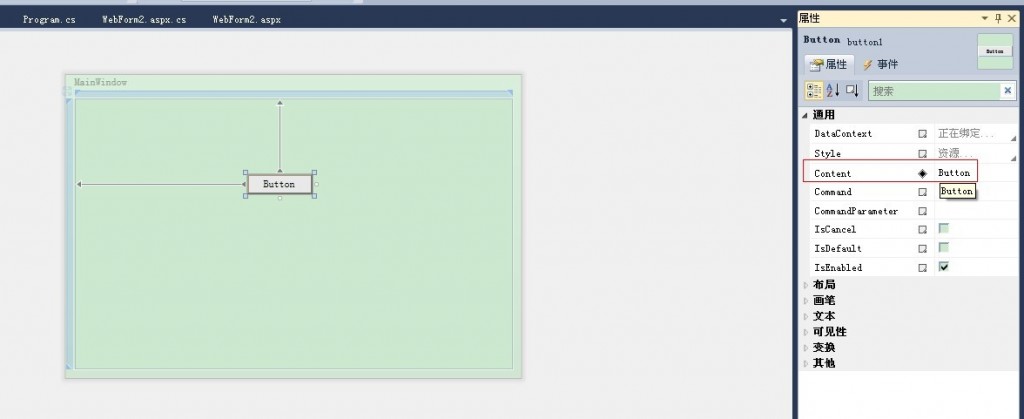
<Button x:Name="button1" Content="###">
<Image Source="C:\00.jpg" />
</Button>
Name是按钮的标识名称,Content设置按钮显示的文本。
下面是msdn的一段示例代码,你在vs中看一下显示效果,就了解了。
<StackPanel x:Name="LayoutRoot" Background="White" Margin="10">--------------------编程问答-------------------- 楼上正解 顶一个 --------------------编程问答-------------------- Button有一个Value属性就是设置文本内容的哪是你那么设置的 --------------------编程问答-------------------- 除
<Button x:Name="btn1" Margin ="5"
HorizontalAlignment="Left"
Foreground="Green" Width="120" Click="OnClick1"
Content="Hover to Click" ClickMode="Hover" />
<TextBlock x:Name="text1" Margin ="0,8,0,0" />
<Button x:Name="btn2" Margin ="5,5,5,5"
HorizontalAlignment="Left"
Foreground="Blue" Width="120" Click="OnClick2"
Content="Press to Click" ClickMode="Press" />
<TextBlock x:Name="text2" Margin="0,8,0,0" />
<Button x:Name="btn3" Margin ="5,5,5,5"
HorizontalAlignment="Left"
Click="OnClick3" Width="120" Content="Reset"
ClickMode="Release"/>
<TextBlock x:Name="text3" Margin ="0,8,0,0" />
</StackPanel>
补充:.NET技术 , C#