求教Jsp+Servlet怎么实现数字分页:上一页 1 2 3 4 5 6 下一页 高手进,问题源代码贴出!
大家好,小弟刚学jsp+selevt 不多久 遇到问题也不知道怎么解决各位看图片1 帮忙,谢谢了,

图2

实现效果

再次感谢了。 --------------------编程问答-------------------- 使用<c:forEach> 标签该如何实现 数字这块分页???????? --------------------编程问答-------------------- --------------------编程问答-------------------- 上一页,下一页,可以在sql语句那里处理limit n,m --------------------编程问答--------------------
 --------------------编程问答--------------------
--------------------编程问答--------------------
 --------------------编程问答--------------------
--------------------编程问答--------------------
--------------------编程问答-------------------- --------------------编程问答--------------------
int pageNo = 1; //表示当前的页数
final int pageNumSize = 6;//表示最多一页显示多少条页码号
int totalPages = 10; //表示一共要显示多少页的数据,这是你通过数据库查询算出来的
int maxPageNo = (pageNo/pageNumSize+1)*pageNumSize;//表示当前页需要显示的页码号的最大数
for(int i=pageNo/pageNumSize*pageNumSize + 1;
i<=(maxPageNo > totalPages ? totalPages : maxPageNo);i++) {
System.out.println(i);
}
反正方法类似就这样。但用session来保存信息就不敢苟同了… --------------------编程问答-------------------- 谢谢各位 我应该知道我怎么解决了。 --------------------编程问答-------------------- 上面的方法有点问题
需要自己改一下我忘了考虑等于6的时候了, --------------------编程问答--------------------
--------------------编程问答-------------------- 非常感谢你,你的方法不错,我想点击到第3页的时候前面的 1 2 就会自动屏蔽 而后面的7 8 就会自动加载,应该怎么做、?、 --------------------编程问答--------------------
final int pageNumSize = 6;//表示最多一页显示多少条页码号
int pageNo = 4; //表示当前的页数
int totalPages = 10; //表示一共要显示多少页的数据
int startPageNo = pageNo/(pageNumSize + 1)*pageNumSize + 1;//开始页码数
int endPageNo = (pageNo + pageNumSize - 1)/pageNumSize*pageNumSize;//结束页码数
for(int i= startPageNo;
i<=(endPageNo > totalPages ? totalPages : endPageNo);i++) {
System.out.println(i);
}
非常感谢,
有没有个自动加载,也就是说我点击到第 3 页的时候 前面的 1 2 两页自动屏蔽 从而 7 8 页自动加载出来?
1 2 3 4 5 6
我点击3
就会实现 3 4 5 6 7 8
依次这样。 --------------------编程问答-------------------- 当然可以啊这个还要简单点的
--------------------编程问答-------------------- 你是学生?大几了 --------------------编程问答-------------------- 一般是以当前页为中心,往前减去一个数,往后加上一个数 --------------------编程问答--------------------
final int pageNumSize = 6;//表示最多一页显示多少条页码号
int pageNo = 6; //表示当前的页数
int totalPages = 10; //表示一共要显示多少页的数据
int startPageNo = pageNo;//开始页码数
int endPageNo = pageNo + pageNumSize - 1;//结束页码数
for(int i= startPageNo;
i<=(endPageNo > totalPages ? totalPages : endPageNo);i++) {
System.out.println(i);
}
你好,你的方法确实很好,我把我前台效果图给你看下
可是问题又出现了。

那家 粗 的 2 是当前页面
点击过后 1页面 没有消失 后面的6 页面没有加载出来 ?
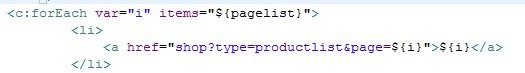
我是用 <c:forEach > 标签循环出来的,我写的前台代码有Bug?
--------------------编程问答--------------------
我修改的后台代码

前台加载数字代码
 --------------------编程问答--------------------
你为什么不用自定义标签分页啊,这个蛮简单的啊
--------------------编程问答--------------------
--------------------编程问答--------------------
你为什么不用自定义标签分页啊,这个蛮简单的啊
--------------------编程问答--------------------
才刚接触这门 好多都不懂啊!! --------------------编程问答-------------------- 如果是jsp页面 里面要传入
<input type="hidden" id="totalPage" name="totalPage" value="${(totalPage)!}"/>
并在要显示的地方得到totalPage
div align="right">
<span id="news_page1">
<script type="text/javascript">
var pg = new showPages("pg");
var pageCounts = document.getElementById("totalPage").value;
pg.pageCount = pageCounts; //定义总页数(必要)
pg.argName = "page"; //定义参数名(可选,缺省为page)
pg.printHtml();
</script>
</span>
</div>
下面HTML和js复制下来可以直接运行
<html>
<head>
<title>showPages.html</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<script type="text/javascript" src="showPages.js"></script>
<style type="text/css">
<!--
.listhome{ font-family:Arial, Helvetica, sans-serif; background:url(images/bgline.jpg) repeat-x; width:56px; height:22px; line-height:22px; border:#e3e3e3 1px solid; font-size:12px; color:#666666; display:inline-block; text-align:center;text-decoration:none; margin-left:6px;}
.listhome a{ text-decoration:none;}
.listhome a:hover{text-decoration:none;}
.list01{ font-family:Arial, Helvetica, sans-serif;width:26px; height:22px; line-height:22px; border:#e3e3e3 1px solid; font-size:12px; color:#666666; display:inline-block; text-align:center;text-decoration:none; margin-left:6px;}
.list01 a{ text-decoration:none;}
.list01 a:hover{text-decoration:none;}
.list02{ font-family:Arial, Helvetica, sans-serif;width:26px; height:22px; line-height:22px; background:#b40e1c; border:#b40e1c 1px solid; font-size:12px; color:#fff; display:inline-block; text-align:center;text-decoration:none; margin-left:6px;}
.list02 a{ text-decoration:none;}
.list02 a:hover{text-decoration:none;}
.list03{ font-family:Arial, Helvetica, sans-serif; height:22px; line-height:22px; font-size:12px; color:#666; margin-left:6px;}
-->
</style>
</head>
<body>
<script type="text/javascript">
var pg = new showPages('pg');
pg.pageCount = 10; //定义总页数(必要)
pg.argName = 'page'; //定义参数名(可选,缺省为page)
pg.printHtml(); //显示页数
</script>
</body>
</html>
js
/*var pg = new showPages('pg');
pg.pageCount = 12; //定义总页数(必要)
pg.argName = 'p'; //定义参数名(可选,缺省为page)
pg.printHtml(); //显示页数
Supported in Internet Explorer, Mozilla Firefox
*/
function showPages(name) { //初始化属性
this.name = name; //对象名称
this.page = 1; //当前页数
this.pageCount = 10; //总页数
this.argName = 'page'; //参数名
this.showTimes = 1; //打印次数
}
showPages.prototype.getPage = function(){ //丛url获得当前页数,如果变量重复只获取最后一个
var args = location.search;
var reg = new RegExp('[\?&]?' + this.argName + '=([^&]*)[&$]?', 'gi');
var chk = args.match(reg);
this.page = RegExp.$1;
}
showPages.prototype.checkPages = function(){ //进行当前页数和总页数的验证
if (isNaN(parseInt(this.page))) this.page = 1;
if (isNaN(parseInt(this.pageCount))) this.pageCount = 1;
if (this.page < 1) this.page = 1;
if (this.pageCount < 1) this.pageCount = 1;
if (parseInt(this.page) > parseInt(this.pageCount)) this.page = this.pageCount;
this.page = parseInt(this.page);
this.pageCount = parseInt(this.pageCount);
}
showPages.prototype.createHtml = function(mode){ //生成html代码
var strHtml = '', prevPage = this.page - 1, nextPage = this.page + 1;
//
strHtml += '<span class="list03">共' + this.pageCount + '页 当前第 <strong>' + this.page + '</strong> 页 </span>';
strHtml += '<span>';
if (prevPage < 1) {
strHtml += '<span title="First Page" class="listhome">首页</span> ';
strHtml += '<span title="Prev Page" class="listhome">上一页</span> ';
} else {
strHtml += '<span title="First Page"><a class="listhome" href="javascript:' + this.name + '.toPage(1);">首页</a></span> ';
strHtml += '<span title="Prev Page"><a class="listhome" href="javascript:' + this.name + '.toPage(' + prevPage + ');">上一页</a></span> ';
}
if (this.page != 1) strHtml += '<span title="Page 1" class="listhome" ><a href="javascript:' + this.name + '.toPage(1);">1</a></span>';
if (this.page >= 10) strHtml += '<span class="list01">...</span>';
if (this.pageCount > this.page + 2) {
var endPage = this.page + 2;
} else {
var endPage = this.pageCount;
}
for (var i = this.page - 2; i <= endPage; i++) {
if (i > 0) {
if (i == this.page) {
strHtml += '<span title="Page ' + i + '" class="list02">' + i + '</span>';
} else {
if (i != 1 && i != this.pageCount) {
strHtml += '<span title="Page ' + i + '" class="list01"><a href="javascript:' + this.name + '.toPage(' + i + ');">' + i + '</a></span>';
}
}
}
}
if (this.page + 3 < this.pageCount) strHtml += '<span class="list01">...</span>';
if (this.page != this.pageCount) strHtml += '<span title="Page ' + this.pageCount + '"><a class="listhome" href="javascript:' + this.name + '.toPage(' + this.pageCount + ');">' + this.pageCount + '</a></span>';
if (nextPage > this.pageCount) {
strHtml += ' <span title="Next Page" class="listhome">下一页</span>';
strHtml += ' <span title="Last Page" class="listhome">尾页</span>';
} else {
strHtml += ' <span title="Next Page"><a class="listhome" href="javascript:' + this.name + '.toPage(' + nextPage + ');">下一页</a></span>';
strHtml += ' <span title="Last Page"><a class="listhome" href="javascript:' + this.name + '.toPage(' + this.pageCount + ');">尾页</a></span>';
}
strHtml += '</span><br />';
return strHtml;
}
showPages.prototype.createUrl = function (page) { //生成页面跳转url
if (isNaN(parseInt(page))) page = 1;
if (page < 1) page = 1;
if (page > this.pageCount) page = this.pageCount;
var url = location.protocol + '//' + location.host + location.pathname;
var args = location.search;
var reg = new RegExp('([\?&]?)' + this.argName + '=[^&]*[&$]?', 'gi');
args = args.replace(reg,'$1');
if (args == '' || args == null) {
args += '?' + this.argName + '=' + page;
} else if (args.substr(args.length - 1,1) == '?' || args.substr(args.length - 1,1) == '&') {
args += this.argName + '=' + page;
} else {
args += '&' + this.argName + '=' + page;
}
return url + args;
}
showPages.prototype.toPage = function(page){ //页面跳转
var turnTo = 1;
if (typeof(page) == 'object') {
turnTo = page.options[page.selectedIndex].value;
} else {
turnTo = page;
}
self.location.href = this.createUrl(turnTo);
}
showPages.prototype.printHtml = function(mode){ //显示html代码
this.getPage();
this.checkPages();
this.showTimes += 1;
document.write('<div id="pages_' + this.name + '_' + this.showTimes + '" class="page"></div>');
document.getElementById('pages_' + this.name + '_' + this.showTimes).innerHTML = this.createHtml(mode);
}
showPages.prototype.formatInputPage = function(e){ //限定输入页数格式
var ie = navigator.appName=="Microsoft Internet Explorer"?true:false;
if(!ie) var key = e.which;
else var key = event.keyCode;
if (key == 8 || key == 46 || (key >= 48 && key <= 57)) return true;
return false;
}
--------------------编程问答-------------------- 要看什么数据库,用什么分页语句 --------------------编程问答-------------------- 不过你要是有查询参数 要么通过拼接的方式 要么通过form表单的方式传过去 否则会有问题 --------------------编程问答-------------------- 你的想法很好,但是不切合实际。 --------------------编程问答--------------------
oracle --------------------编程问答--------------------
oracle
补充:Java , Web 开发