jQuery学习笔记----用jquery实现多选项卡功能
Web中用到多选项卡功能的网站有很多,比如163和126邮箱,用过的人知道。本人在那么多的类似插件中,目前碰到这个比较好,花了点时间调试出来了,请看效果图:

这款插件叫jqueryMagicTabs,上图实现了基本功能,如添加选项卡,选择指定的选项卡。当添加的选项卡超过一定长度时会出现左右滑动的按钮,同时支持鼠标滑动选项卡。
这段代码如下所示:
[html]
<%@ page language="java"contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTDHTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type"content="text/html; charset=UTF-8">
<title>MagicTabs的基础用法</title>
<link href="./css/default.css"type="text/css" rel="stylesheet">
<link href="./css/tabs.css"type="text/css" rel="stylesheet">
<script type="text/javascript"src="./js/jquery.js"></script>
<script type="text/javascript"src="./js/cn.js"></script>
<script type="text/javascript"src="./js/core.js"></script>
<script type="text/javascript"src="./js/ui.js"></script>
<script type="text/javascript"src="./js/global.js"></script>
<script type="text/javascript"src="./js/mousewheel.js"></script>
<script type="text/javascript"src="./js/tab/tabs.js"></script>
<script type="text/javascript"src="./js/ga.js"></script>
<script type="text/javascript">
$(function(){
var dd = [], i=0;
for(i=0; i<10; i++){
var a = {
code: 'tab' + i,
title: '选项卡 ' + i,
closeable: i>0,
el: '选项卡 ' + i // You can put anything here
};
dd.push(a);
}
var tabs = $('.tabs');
tabs.mac('tabs', {
tabWidth: 80, //Use fix width
items: dd,
onCloseTab: function(me, c, a){
tnCbx.find('[value=' + c + ']').remove();
return true;
}
}).selectFirst();
var thd = tabs.children('.head'), thm = thd.children('.main');
thd.mousewheel(function(e, delta, deltaX, deltaY){
thm.scrollLeft(thm.scrollLeft() - deltaY * 40);
return false;
});
//切换选择的选项卡
var tnCbx = $('#tabNoCbx').change(function(){
tabs.select($(this).val());
});
App.options(tnCbx, {
data: dd,
keyField: 'code',
render: function(r){
return r.title;
}
});
//添加选项卡
var atBtn = $('#addTabBtn').click(function(){
var a = tabs.addTab({
code: 'tab' + i,
title: '选项卡 ' + i,
closeable: i>0,
el: '选项卡 ' + i // You can put anything here
});
tabs.select('tab' + i);
tnCbx.append('<optionvalueoptionvalue="tab'
+ i + '">选项卡 ' + i + '</option>');
i++;
});
});
</script>
<style type="text/css">
#demo{
position:absolute;
width: 600px;
height: 400px;
top: 50px;
left: 200px;
}
</style>
</head>
<body>
<div id="demo">
<div class="toolbar">
<div class="item "id="txt">请选择:</div>
<div class="item"><select id="tabNoCbx" style="margin: 2px;"></select></div>
<div class="sqrt"></div>
<div class="itembutton" id="addTabBtn">添加选项卡</div>
</div>
<div class="clear"></div>
<div class="tabs"style="height: 380px; margin: 4px;"></div>
</div>
</body>
</html>
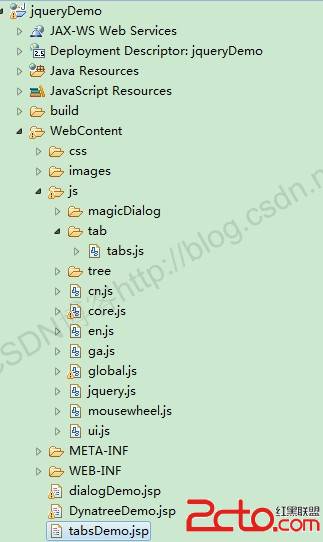
整个工程的目录如下所示:

补充:web前端 , JavaScript ,