iOS开发那些事-表视图UI设计模式
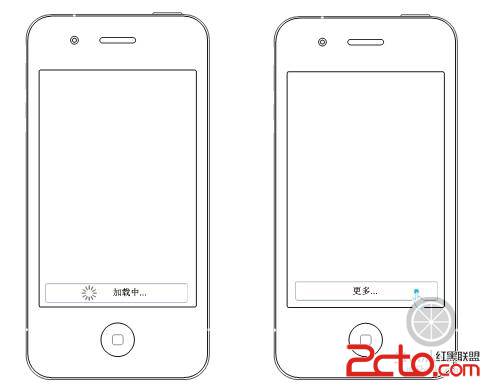
软件设计中有设计模式,在UI设计方面也有设计模式。由于表视图的应用在iOS中极其广泛,本节向大家介绍表视图中两个UI设计模式:分页模式和下拉刷新(Pull-to-Refresh)模式。这两种模式已经成为移动平台开发的标准。分页模式
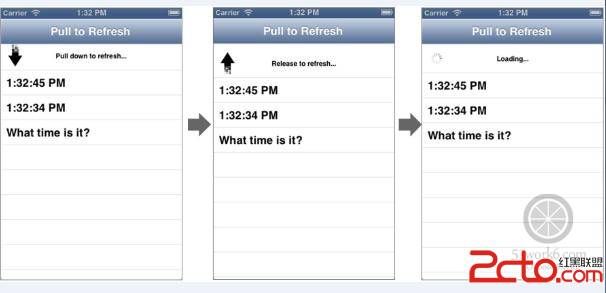
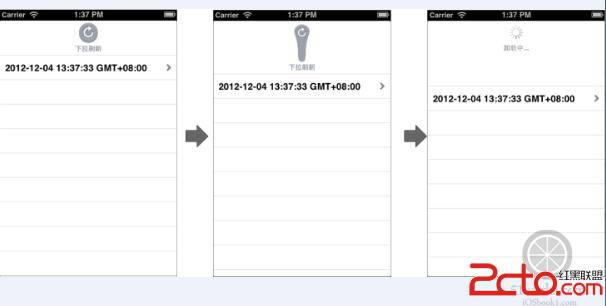
分页模式规范了移动平台进行大量数据请求的处理方式 。下拉刷新模式下拉刷新(Pull-to-Refresh)是重新刷新表视图或列表,重新加载数据,这种模式广泛用于移动平台。下拉刷新与分页相反,当翻动屏幕到顶部时候,再往下拉屏幕程序就开始重新请求数据,表视图表头部分会出现等待指示器,请求结束表视图表头消失。下拉刷新模式带有箭头动画效果。在很多开源社区中都有下拉刷新的实现代码,Github上的git://github.com/leah/PullToRefresh.git有一个下拉刷新的例子,可以供大家参考。iOS6下拉刷新控件随着下拉刷新模式影响力的越来越大,苹果不得不考虑把它列入自己的规范之中,并在iOS 6 API中推出了下拉刷新控件。iOS 6中的下拉刷新,有点像是在拉一个“胶皮糖”,当这个“胶皮糖”拉断的时候之后会出现等待指示器。iOS 6 之后UITableViewController添加了一个refreshControl属性,这个属性保持了一个UIRefreshControl的对象指针。UIRefreshControl就是iOS 6为表视图实现下拉刷新而提供的。UIRefreshControl类目前只能应用于表视图画面,其它视图不能使用。该属性与UITableViewController配合使用,关于下拉刷新布局等问题可以不必考虑,UITableViewController会将其自动放置于表视图中。我们通过一个例子来了解一下UIRefreshControl控件的使用。参考创建简单表视图的案例,创建工程“RefreshControlSample”,然后修改代码ViewController.h。[cpp]#import <UIKit/UIKit.h>@interface ViewController : UITableViewController@property (nonatomic,strong) NSMutableArray* Logs;@end#import <UIKit/UIKit.h>@interface ViewController : UITableViewController@property (nonatomic,strong) NSMutableArray* Logs;@endLogs属性存放了NDate日期列表,用于在表视图中显示需要的数据,ViewController.m中的初始化代码如下:[cpp]- (void)viewDidLoad{[super viewDidLoad];//初始化变量和时间self.Logs = [[NSMutableArray alloc] init];NSDate *date = [[NSDate alloc] init];[self.Logs addObject:date];//初始化UIRefreshControlUIRefreshControl *rc = [[UIRefreshControl alloc] init];rc.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];[rc addTarget:self action:@selector(refreshTableView) forControlEvents:UIControlEventValueChanged];self.refreshControl = rc;}- (void)viewDidLoad{[super viewDidLoad];//初始化变量和时间self.Logs = [[NSMutableArray alloc] init];NSDate *date = [[NSDate alloc] init];[self.Logs addObject:date];//初始化UIRefreshControlUIRefreshControl *rc = [[UIRefreshControl alloc] init];rc.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];[rc addTarget:self action:@selector(refreshTableView) forControlEvents:UIControlEventValueChanged];self.refreshControl = rc;}viewDidLoad方法中初始化了一条当前时间的模拟数据。UIRefreshControl的构造方式是init。attributedTitle属性用于下拉控件显示标题文本。UIRefreshControl的addTarget: forControlEvents:方法能够通过编程方式为UIControlEventValueChanged事件添加处理方法。refreshTableView是UIControlEventValueChanged事件的处理方法,refreshTableView方法的代码如下:[cpp]-(void) refreshTableView{if (self.refreshControl.refreshing) {self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”加载中…”];//添加新的模拟数据NSDate *date = [[NSDate alloc] init];//模拟请求完成之后,回调方法callBackMethod[self performSelector:@selector(callBackMethod:) withObject:date afterDelay:3];}}-(void) refreshTableView{if (self.refreshControl.refreshing) {self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”加载中…”];//添加新的模拟数据NSDate *date = [[NSDate alloc] init];//模拟请求完成之后,回调方法callBackMethod[self performSelector:@selector(callBackMethod:) withObject:date afterDelay:3];}}UIRefreshControl的refreshing属性可以判断控件是否还处于刷新中的状态,刷新中状态的图标是我们常见的等待指示器,在这个阶段要将显示标题文本设置为“加载中…”。接下来应该是进行网络请求或者数据库查询的操作。这些操作完成后应用会回调callBackMethod方法,本案例涉及云端的技术,我们使用[self performSelector:@selector(callBackMethod:) withObject:date afterDelay:3]语句延时调用callBackMethod方法来模拟实现。回调方法callBackMethod:的代码如下。[cpp]-(void)callBackMethod:(id) obj{[self.refreshControl endRefreshing];self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@”下拉刷新”];[self.Logs addObject:(NSDate*)obj];[self.tableView reloadData];}-(void)callBackMethod:(id) obj{[self.refreshControl endRefreshing];<补充:移动开发 , IOS ,上一个:iphone检测文件更新的方法
下一个:ios常用操作
- 更多wap疑问解答:
- 为什么程序都退出了还可以收到推送?如果大多设备都可以推送那运营商怎么办?
- qt 4.7 sqlserver2000 存储过程调用
- Android FrameBuffer读屏幕30秒后mmap失败
- 联通粗定位用java程序如何来请求和接受数据
- 为什么QT运行Android平台的程序时,mouseMoveEvent事件响应的间隔时间很长??????????
- android与PC蓝牙通讯
- 指定大小的label 内容可变,如果内容超出label的宽度,将未能显示的部分显示在另一个label上
- android如何通过wifi连接无线打印机
- 运行程序,release目录下产生一个乱码文件夹
- 分享个某机构最新安卓资料,自己验证了
- 求助:QT5.0 没有QPrinter吗
- 直接调用 openmax IL 做 h264 解码, 有人会吗?
- android在锁屏界面之上添加一个View
- Bada模拟器如何访问pc机上的web
- 18396828106@163.com