当前位置:编程学习 > html/css >>
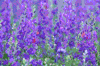
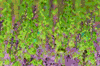
答案:| Invert属性可以把对象的可视化属性全部翻转,包括色彩、饱和度和亮度值。 它的表达式也很简单: Filter:Invert 我们再来看一下加上Invert属性前后的图片效果变化(如下图): 原图 Invert属性效果图 我们看到Invert属性实际上达到的是一种“底片”的效果。 | 上一个:CSS滤镜之Glow属性 更多图片编程知识:
CopyRight © 2012 站长网 编程知识问答 www.zzzyk.com All Rights Reserved
部份技术文章来自网络, |