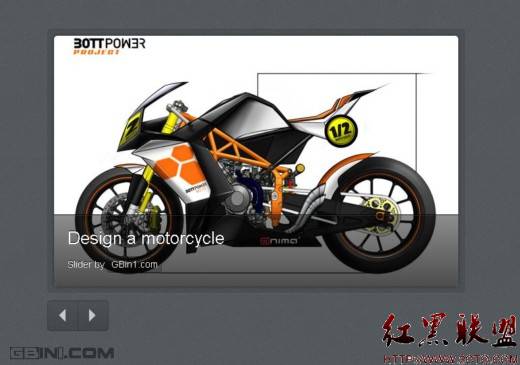
一个超棒的响应式幻灯jQuery插件 - refineslide

jQuery的幻灯插件我们介绍过很多了,不过今天我们介绍的这个幻灯插件能够帮助我们使用响应式的方式展示图片幻灯,最重要的在于它支持很多超棒的CSS3幻灯过渡效果,能够帮助你创建超酷的幻灯效果。
主要特性
支持各种过渡效果
支持响应式的展示方式,支持移动设备展示
CSS过渡和3D变化
支持javascript的fallback兼容方式
自动格式化响应式的缩略图
支持IE7+
支持HTML的幻灯说明文字
浏览器硬件加速
免费使用并且可以随意改动
简单,语义的标签支持
轻量级12minified
API文档完整
支持自动播放,并且拥有丰富的callback方法
如何使用
倒入jQuery和插件类库:
<script src="jquery-1.7.1.min.js"></script>
<script src="jquery.refineslide.min.js"></script>
添加标签:
<ul class="rs-slider">
<li><img src="img1.jpg" alt="" /></li>
<li><img src="img2.jpg" alt="" /></li>
<li><img src="img3.jpg" alt="" /></li>
</ul>
调用插件js: www.zzzyk.com
<script>
$(document).ready(function () {
$('.rs-slider').refineSlide();
});
</script>
作者:jjfat
补充:web前端 , JavaScript ,