Android ApiDemos示例解析(126):Views->Layout Animation->1.Grid Fade
LayoutAnimationController 用来为一个layout 或是viewgroup 包含的子view添加动画效果, Layout中的每个元素都会采用同一个动画效果,但开始时间不同。 子View动画的缺省开始时间为子View在Layout中的序号index 乘以 一个固定的时间间隔。 LayoutAnimationController 的子类可以重载getDelayForView(android.view.View)为子View定义动画开始时间,如GridLayoutAnimationController 根据子View的行和列来计算子View动画的开始时间。
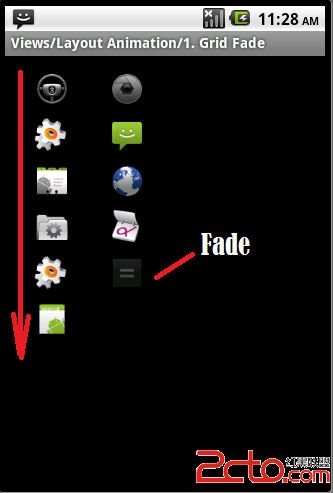
本例为一GridView 设置Fade淡入 动画,使用App Launcher 中的图标作为数据源,
为GridView 设置LayoutAnimation:
<GridView xmlns:android=”http://schemas.android.com/apk/res/android”
android:id=”@+id/grid”
android:layoutAnimation=”@anim/layout_grid_fade”
android:layout_width=”match_parent”
android:layout_height=”match_parent”
android:padding=”10dp”
android:verticalSpacing=”10dp”
android:horizontalSpacing=”10dp”
android:numColumns=”auto_fit”
android:columnWidth=”60dp”
android:stretchMode=”columnWidth”
android:gravity=”center” />
layout_grid_fade.xml 定义如下:
<gridLayoutAnimation
xmlns:android=”http://schemas.android.com/apk/res/android”
android:rowDelay=”50%”
android:directionPriority=”column”
android:animation=”@anim/fade” />
gridLayoutAnimation 为Grid中每个Cell定义对应的动画效果android:animation=@ anim/fade .
columnDelay: 定义GridView列 动画延迟时间比率
direction: 定义动画依次发生的方向。
directionPriority: 动画发生的次序以行或是列优先。
rowDelay: 定义GridView行 动画延迟时间比率
gridLayoutAnimation 为GridView定义了子Cell依次开始动画的顺序,每个Cell具体的动画由android:animation定义,本例使用@anim/fade 定义Grid每个Cell的动画效果(淡入)。
<alpha xmlns:android=”http://schemas.android.com/apk/res/android”
android:interpolator=”@android:anim/accelerate_interpolator”
android:fromAlpha=”0.0″ android:toAlpha=”1.0″
android:duration=”@android:integer/config_longAnimTime” />

作者:mapdigit
补充:移动开发 , Android ,