在线等,请教dw 高手,CSS的定位问题,如何让两个高度不一致的区块居中对齐在一行里?现在总是对齐在顶
如图,怎么能把绿色部分放到黑色的位置?我用的左右分别浮动,相对的,中间是空白的但是不想加空白图片。怎么办呢?那个背景部分的水平、和垂直定位选了怎么不管用啊?我用200加300的宽度做的DIV用的500怎么就不能对齐到一行了呢,总体加宽了才能到一行。总体固定500的话用绝对还是用相对的好的。感谢高手指点!
追问:蓝色的区块是固定的高度,绿色的是随机的,我调了TOP值,预览调时候已经到达黑色区块的位置了,但是上传后就变又跑到上面去了是怎么回事?还有我加的背景花纹,预览有但是上传了就没有了(用的是网络地址)是的,在外网就看不到了背景图片了。用本地图片的地址换的网络地址,这个有路径的问题吗?如果有在哪里?还有,我实在是菜鸟,只会简单的用DW,您给我的这个代码我复制到DW上不知道Css Code Xhtml Code是什么意思,有什么关系?或者写成纯代码不用CSS怎么弄?我是才开始学的也不知道该怎么表达会更合适,这个就是用的PS做的,意思是绿色的位置放到黑色那里,然后现在看到的那个绿色就没有了,(理想状态是小区块以大块的中线为中线来对齐。)
答案:两个蓝色和两个绿色的区块,是定高还是高度可变? 处理方法是不同的,请告知 :)
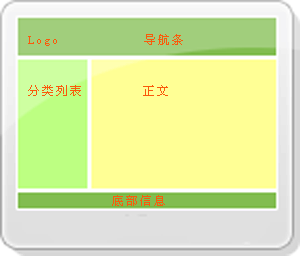
其他:左上角用一个DIV
右边用一个大DIV,里面再分上下两个DIV,这样可以防止出现你这种情况。即两个带黑块的DIV放到一个大的DIV里。
然注意PADDING 和 MARGIN的用法,计算宽高时要把这些算进去,不然会对不齐。
还有浏览器版本不同,显示效果也不太一样。特别是IE6等。 能用ps模拟画出你的预期的效果图吗?你说的是在是太乱。表达清楚能方便大家为你解答。
上一个:如何决定Css的选择器类型
下一个:html+css布局,上面一块是二级导航菜单,下面是一个js焦点图。但是当点击导航菜单的时候,二级导航的内容