JS中的对象
在JS中也一样,everything is object,对象是一切的基础。
对象就是包含一组变量和函数的集合实例。通常对象由类派生而来,而类定义了对象拥有的属性和方法。如果你的脚本都是对象之间的交互操作,那么就可以说这个脚本是面向对象的脚本。JavaScript是一种基于原型(ptototype)的面向对象的语言,没有类的概念,所有的一切都派生自现有对象的一个副本。
JS中的对象分为两类:
1、Function对象,例如alert()函数可以使用参数改变此类对象的功能如:alert('kfkf');
2、Object对象,这类对象无法像Function对象那样调用,而且具有固定的功能。
JS中的继承
javascript是基于原型的面向对象,这就导致无法从一个类扩展出另一个类的底层类结构。在JS中继承是通过简单的从一个对象原型向别一个对象原型复制方法而实现的。
我们看下面一个例子:
[javascript]
<script type="text/javascript">
function init(){
var person=new Object();
person.getName=function(){
alert('person name');
}
person.getAge=function(){
alert('person age');
}
//创建另一个对象
var student=new Object();
//创建一个本身的方法
student.getStuNum=function(){
alert('student num');
};
//继承person的getName方法
student.getName=person.getName;
//重新定义person的getName方法
person.getName=function(){
alert('person1 name');
}
student.getAge=person.getAge;
student.getName();
person.getName();
}
window.onload=init;
</script>
它的结果:
通过这个例子,我们就能理解上面的内容了。
对象成员
对象=关联数组=属性包=存储体
在javascript里只有对象访问操作
原型/对象 属性包
原型只存在于function中,它实质就是一个对象被创建后引挚默认创建一个空的prototype对象,既然对象是一个属性包,那么原型也就是一个属性包。
原型中读的时候,从原型链上读,写的时候往自己里写。
请看如下例子:
[javascript]
<script type="text/javascript">
function object2(){};
function object3(){};
object3.prototype=new object2();
Object.prototype.foo=function(){
alert('object.prototype.foo');
};
aObj=new object3();
aObj.foo();
object2.prototype.foo=function(){
alert('object2.prototype.foo');
};
aObj.foo();
</script>
运行结果:第一次:object.prototype.foo 第二次:object2.prototype.foo
下图可以帮助理解:
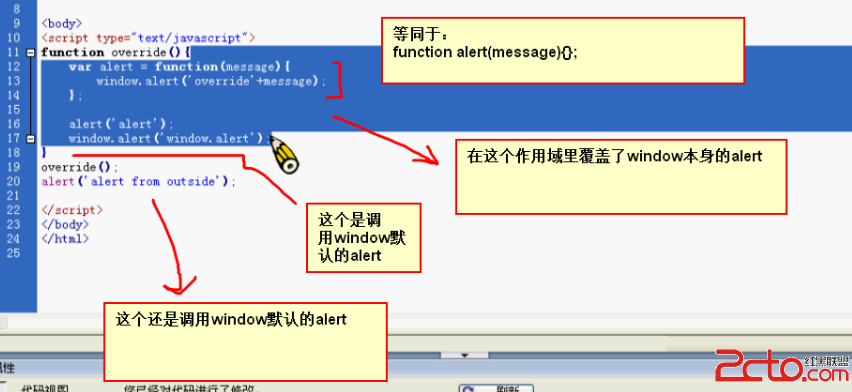
window对象
覆盖作用域链
看如下例子:
[javascript]
<script type="text/javascript">
function override()
{
var alert=function(message){
window.alert('override'+message);
};
alert('alert');
window.alert('window.alert');
}
override();
window.alert('window.alert from outside');
</script>