Cocos2d-x初入学堂(10)-->ParticleEditor粒子编辑器
File:save,save as(导出plist文件),new,Open
Samples:有test里面的一些例子,暂时版本没有增加自己添加纹理进来功能...不过粒子系统有设置图片的方法,如果要求不高的话,也是可以用的...可能后面的版本作者会增加此功能
编辑器里面有说明,我就简单介绍右边的功能:
半径模式:这种只有围绕中心运动,这个下面的参数要有效
编辑器:IsBackgroundMove背景是否动,Scale缩放
大小:粒子的开始大小和结束大小
角度:粒子的运动方向...(-90)垂直朝下
生命:粒子生命
位置:设置PosVar值就可以了,SourcePosition不用管..设置资源的
纹理渲染:对于一般情况,只需要记住:“我们最常使用的CC_BLEND_SRC和CC_BLEND_DST分别对应GL_ONE和GL_ONE_MINUS_SRC_ALPHA”。
颜色:StartColor, EndColor, StartColorVar, EndColorVar这4个属性代表着粒子的初始颜色、结束颜色以及其浮动值。
重力模式:重力、速度等的设置
自旋:粒子的旋转
EmissionRate
粒子的发射速率,即每秒发射的粒子数量。
这里有一个问题,不知道算不算是bug,我给大家描述一下:
CCParticleSystem加载.plist文件时并没有读取这个EmissionRate的值。实际上,它是由粒子数量上限除以粒子生命期算出来的。
1 // emission Rate
2 m_fEmissionRate = m_uTotalParticles / m_fLife;
有点儿说不通对不对。我为什么要在(第一个)粒子的生命期内把所有的粒子都发出去?
这是CCParticleSystem加载.plist文件的问题,临时的解决办法就是,在加载.plist文件后,再手工调用setEmissionRate设置每秒的发射量。
导出.plist文件,然后将其对应的图片,一同copy到新建工程的Resource文件夹下...
(注意两个文件要放在一起,要不然找不到..自然你也可以进.plist下去修改图片资源的路径,不过没有必要..放一起就好了)
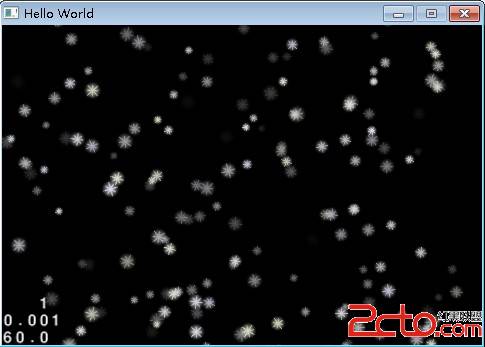
、实现下雪效果:
老样子,上传我的demo代码:
ParticleTestScene.h
[cpp]
#pragma once
#include "cocos2d.h"
using namespace cocos2d;
class ParticleTestScene :public CCScene
{
public:
ParticleTestScene(void);
~ParticleTestScene(void);
static CCScene* scene();
};
ParticleTestScene.cpp
[cpp]
#include "ParticleTestScene.h"
#include "ParticleTestLayer.h"
ParticleTestScene::ParticleTestScene(void)
{
}
ParticleTestScene::~ParticleTestScene(void)
{
}
CCScene* ParticleTestScene::scene()
{
CCScene* scene=CCScene::create();
CCLayer* layer=new ParticleTestLayer();
scene->addChild(layer);
return scene;
}
ParticleTestLayer.h
[cpp]
#pragma once
#include "cocos2d.h"
using namespace cocos2d;
class ParticleTestLayer :public CCLayer
{
public:
virtual void onEnter();
protected:
CCParticleSystem* m_emitter;
CCSprite* m_background;
unsigned int m_nOrder;
};
PartileTestLayer.cpp
[cpp]
#include "ParticleTestLayer.h"
#include "cocos2d.h"
void ParticleTestLayer::onEnter()
{
CCLayer::onEnter();
//注意:如果你的层继承的是CCLayerColor,必须初始化颜色值
/*initWithColor( ccc4(127,127,127,255) );*/
//创建一个CCParticleSystem粒子系统
CCNode *parent1 = CCNode::create();//创建一个父节点
//创建一个CCParticleSystemQuad系统:每个粒子用4个点(Quad,矩形)表示的粒子系统
CCParticleSystemQuad *emitter1 = CCParticleSystemQuad::create("pottersnow.plist");
emitter1->setBlendAdditive(false);//是否混合
CCSize s = CCDirector::sharedDirector()->getWinSize();
emitter1->setPosition(ccp( s.width/2-30, s.height/2+60));
parent1->addChild(emitter1, 0, 1);
addChild(parent1, 10, 1000);
}
运行效果:

补充:移动开发 , 其他 ,