android让你的TabHost滑动起来
在Android应用中,一般TabActivity和若干个Tab选项卡(TabWidget)。如果选项卡的数量超过了5个,就不适合放到一个屏幕中,这样可以让这些选项卡滑动起来。
滑动的选项卡的实现有好几种方式,在这些方式中,最简单也是我最满意的还是在原生的TabActivity上修改,将上面的选项卡改为可滑动的状态。这样既有新的滑动的效果,也保留了原有TabActivity的各项功能。
实现Tab可滑动基本的思路就是把上面的TabWidget放到一个HorizontalScrollView中,让TabWidget滑动起来。不过如果仅仅修改XML还是会产生问题,就是没有办法控制每个选项卡的宽度。所以还是需要在程序中设置每个选项卡的宽度。例如:
[java]
// 设置窗口的宽度
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenWidth = dm.widthPixels;
if (count < 4) {
for (int i = 0; i < count; i++) {
// 设置每个选项卡的宽度
tabWidget.getChildTabViewAt(i).setMinimumWidth(screenWidth / 4);
}
}
自定义TabActivity主界面的XML:
[html]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TabHost android:id="@android:id/tabhost" android:layout_width="fill_parent"
android:layout_height="fill_parent">
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<HorizontalScrollView android:layout_height="wrap_content"
android:layout_width="fill_parent" android:scrollbars="none">
<TabWidget android:id="@android:id/tabs"
android:layout_width="fill_parent" android:layout_height="60dp" />
</HorizontalScrollView>
<FrameLayout android:id="@android:id/tabcontent"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</TabHost>
</LinearLayout>
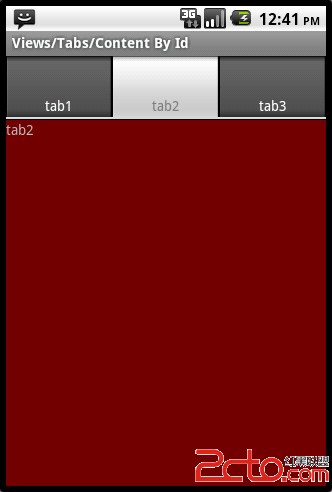
效果图如下

上面的tab是可以滑动的,屏幕左右滑动,tab也会切换
[java]
package com.xu81.testflip;
import java.util.Vector;
import android.content.Context;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.VelocityTracker;
import android.view.View;
import android.view.ViewConfiguration;
import android.view.ViewGroup;
import android.widget.Scroller;
public class ScrollLayout extends ViewGroup {
private Scroller mScroller;
private VelocityTracker mVelocityTracker;
private int mCurScreen;
private int mDefaultScreen = 0;
private static final int TOUCH_STATE_REST = 0;
private static final int TOUCH_STATE_SCROLLING = 1;
private static final int SNAP_VELOCITY = 500;
private int mTouchState = TOUCH_STATE_REST;
private int mTouchSlop;
private float mLastMotionX;
private int sensitivity = 30;
private boolean spring;
private Vector<LayoutChangeListener> listeners;
public ScrollLayout(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
mScroller = new Scroller(context);
mCurScreen = mDefaultScreen;
mTouchSlop = ViewConfiguration.get(getContext()).getScaledTouchSlop();
listeners = new Vector<LayoutChangeListener>();
}
public void addChangeListener(LayoutChangeListener listener) {
listeners.add(listener);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
// TODO Auto-generated method stub
int childLeft = 0;
final int childCount = getChildCount();
for (int i = 0; i < childCount; i++) {
final View childView = getChildAt(i);
if (childView.getVisibility() != View.GONE) {
final int childWidth = childView.getMeasuredWidth();
childView.layout(childLeft, 0, childLeft + childWidth,
childView.getMeasuredHeight());
childLeft += childWidth;
}
}
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
补充:移动开发 , Android ,