读jquery之六(缓存数据)
很多同学在项目中都喜欢将数据存储在HTMLElement属性上,如view sourceprint?1 <div data="some data">Test</div>
2 <script>
3 div.getAttribute(data); // some data
4 </script>
给页面中div添加了自定义属性“data”及值“some data”。后续JS代码中使用getAttribute获取。
jQuery从1.2.3开始提供了data/removeData方法用来存储/删除数据。1.6.1代码片段
view sourceprint?1 jQuery.extend({
2 cache: {},
3
4 // Please use with caution
5 uuid: 0,
6
7 ...
8
9 });
即给jQuery添加了静态字段/方法,有jQuery.cache/jQuery.uuid/jQuery.expando等。下面分别介绍
jQuery.cache 空对象,用来缓存。它的结构较复杂。
jQuery.uuid 自增唯一的数字。
jQuery.expando 字符串,使用Math.random生成,去掉了非数字字符。它作为HTMLElement或JS对象的属性名。view sourceprint?1 expando: "jQuery" + ( jQuery.fn.jquery + Math.random() ).replace( /D/g, "" ),
jQuery.noData JS对象,对于指定的HTMLElement禁用data方法。如embed、applet。
jQuery.hasData 用来判断HTMLElement或JS对象是否具有数据。返回true或false。即如果调用了jQuery.data方法添加了属性,则返回true。view sourceprint?1 <div>aa</div>
2 <script>
3 var div = document.getElementsByTagName(div)[0];
4 $.hasData(div); // false
5 $.data(div, name,jack);
6 $.hasData(div); // true
7 </script>
jQuery.acceptData 用来判断该元素是否能接受数据,返回true或false。在jQuery.data中使用。
jQuery.data 这是提供给客户端程序员使用的方法,它同时是setter/getter。
1,传一个参数,返回附加在指定元素的所有数据,即thisCachejQuery.data(el); // thisCache
2,传二个参数,返回指定的属性值jQuery.data(el, name);
3,传三个参数,设置属性及属性值jQuery.data(el, name, jack);jQuery.data(el, uu, {});
4,传四个参数,第四个参数pvt仅提供给jQuery库自身使用。即jQuery._data方法中传true。因为jQuery的事件模块严重依赖于jQuery.data,为避免人为的不小心重写在这个版本中加入的。
jQuery.removeData 删除数据。
上面是jQuery数据缓存模块的整体概述,下面详细说下jQuery.data方法。jQuery.data为两种对象提供缓存:JS对象和HTMLElement
view sourceprint?01 // 为JS对象提供缓存
02 var myObj = {};
03 $.data(myObj, name, jack);
04 $.data(myObj, name); // jack
05
06 // 为HTMLElement提供缓存
07 <div id="xx"></div>
08 <script>
09 var el = document.getElementById(xx);
10 $.data(el, name, jack);
11 $.data(el, name); // jack
12 </script>
内部实现上也是有区别的,
1,为JS对象提供缓存时,直接将数据保存在JS对象上。cache为JS对象。此时会偷偷的给JS对象添加个属性(类似于jQuery16101803968874529044),属性值也是个JS对象。举例说明view sourceprint?1 var myObj = {};
2 $.data(myObj, name, jack);
3 console.log(myObj);
myObj的结构如下
view sourceprint?1 myObj = {
2 jQuery16101803968874529044 : {
3 name : jack
4 }
5 }
“jQuery16101803968874529044”这个字符串在data内部命名为id(注意并非HTMLElement元素的id),它实际就是jQuery.expando。上面已经提到它是在jQuery.js引入到页面后随机生成的。
2,为HTMLElement提供缓存时,却不会直接保存在HTMLElement上。而是保存在jQuery.cache上。cache为jQuery.cache。此时先给HTMLElement添加属性(类似于jQuery16101803968874529044),属性值为数字(1,2,3递增)。即只将一些数字保存在了HTMLElement上,不会直接将数据置入。这是因为IE老版本中可能会存在内存泄露危险。而HTMLElement如何与jQuery.cache建立联系呢? 还是id。刚刚提到属性值数字就是id。举例说明
view sourceprint?1 <div id="xx"></div>
2 <script>
3 var el = document.getElementById(xx);
4 $.data(el, name, jack);
5 console.log(el[jQuery.expando]); // 1
6 console.log(jQuery.cache); // {1 : {name:jack}}
7 </script>
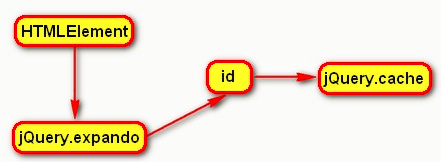
el 上添加了属性jQuery.expando,值为id,这个id是从1开始递增的。而id又作为jQuery.cache的属性(key)。这样就HTMLElement就与jQuery.cache建立了联系。如图
不知注意到没有,jQuery.data还有第四个参数pvt,这个参数只在jQuery._data中使用。
view sourceprint?1 // For internal use only.
2 _data: function( elem, name, data ) {
3 return jQuery.data( elem, name, data, true );
4 },
jQuery._data从命名上就指定它是私有的,使用jQuery的客户端程序员不应该去调用该方法。jQuery的API文档上也不会公开它。
jQuery的数据缓存模块从1.2.3到1.6.1几乎每个版本都在变。jQuery._data的提出就是为了避免客户端程序员覆盖/重写了默写模块。如jQuery事件模块中事件handler等就使用jQuery.data存储,如果重写了该模块。那么事件模块将瘫痪。因此特意添加了pvt参数及jQuery._data方法。
但如果你刻意要破坏,那么还是可以做的。如下view sourceprint?01 <div id="xx">Test</div>
02 <script>
03 $(#xx).click(function(){
04 alert(click);
05 });
06
07 // 语句1
08 $.data($(#xx)[0], events, , true);
09
10 // 语句2
11 //$._data($(#xx)[0], events, );
12 </script>
点击div[id=xx]将不会触发点击事件。
整个jQuery.data设置(set)数据缓存的过程就是如此,理解的这个。取数据(get)的过程就好理解了。不重复。
最后,我会给zChian.js添加zChain.data/removeData方法,因为是“迷你版”,仅给HTMLElement添加数据缓存。请注意。
补充:软件开发 , Java ,