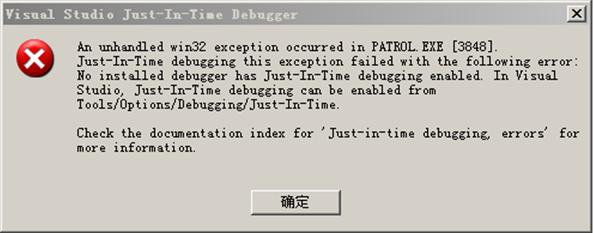
asp.net中AJAX项目报错是因为什么呢?
建立AJAXEnabledWeb代码:using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.Script.Services;
[ScriptService]
public partial class Default2 : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
public double AddTwoNumber(double a, double b)
{
return (a + b);
}
}
前台<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns=" http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>无标题页</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
</div>
<input id="Button1" type="button" value="AddTwoNumbersComplete" onclick="AddNumber()"/>
</form>
</body>
</html>
<script type="text/javascript" language="javascript">
function AddNumber()
{
Default2.AddTwoNumber(3.3,4.8888,AddTwoNumberComplate);
}
function AddTwoNumberComplate(result)
{
alert("Number returned:"+result);
}
</script>
Default2.AddTwoNumber(3.3,4.8888,AddTwoNumberComplate);
这一句的Default2不行,Default2.为这个页面。怎么办?