使用CSS—教你轻松学习网站界面制作(2)
ID选择器:
id一般来说都是唯一的,我们来看一下操作:
<body>
<span id="special" class="menu">栏目一</span>
<span class="menu">栏目二</span>
<span class="menu">栏目三</span>
</body>
然后我们在样式文件中,我们这样:
#special
{
font-weight :bold ; /* 粗体 */
}
我们得到了两种效果的混合了。看看效果:

然而,当id选择器和类选择器的样式起冲突的时候,就这涉及到了一个优先级的问题了,在这里我就直接把优先级说一下,ID选择器>类选择器。
HTML标签选择器:
设置的是一个更大范围的,只要是这个标签里边的,就会应用这个样式,那么我们这段代码里边,有一个body,我们在样式中的body里边写入一个颜色值:
body
{
color :#f0f;
}
那么我们的HTMLPage里边的body中的:
<body>
<span id="special" class="menu">栏目一</span>
<span class="menu">栏目二</span>
<span class="menu">栏目三</span>
123456
</body>
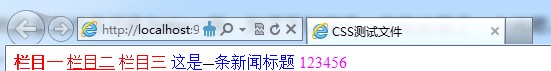
那么这个123456就会变色。效果:

我们也很容易的看的出来,栏目一 栏目二 栏目三 没有变色,这是为什么呢?很明显,这涉及到了一个优先级的问题了,ID优先级>类选择器>HTML标签选择器。
再说一个内容,就是一个父子关系的,我们在HTMLPage里边这样写:
<body>
<span id="special" class="menu">栏目一</span>
<span class="menu">栏目二</span>
<span class="menu">栏目三</span>
123456
</body>
然后我们在样式文件中这样:
.title span
{
color:#000;
font-size :12px; /* 字体大小 */
}
记得title与span之间的空格,然后这个效果就是:

我们就能看的出来,这个“一”是明显的变了。
还有一个内容,并列的写法:我们在样式中这样写:
[html] view plaincopy
1. .menu, .title
2. {
3. background-color :#ee00ff;
4. }
menu和title之间我们用逗号隔开,就能达到目的,我们看看效果:

我们接下来讲最后一个内容,就是class这个类是可以设置为多个的,那么我们看一下是什么个情况,我们在HTMLPage里边写:
<body>
<span id="special" class="menu">栏目一</span>
<span class="menu niu">栏目二</span>
<span class="menu">栏目三</span>
<span class="title">这是<span>一</span>条新闻标题</span>
123456
</body>
然后我们在样式里边这么写:
.niu
{
text-decoration :underline;
color :#eeeedd;
}
.menu{ /* 栏目样式*/
color:#f00; /* 文字颜色 */
}
我们就能看到栏目二

已经与niu一样,加了下划线了,这就出现了一个问题,这个时候的颜色应该是menu的还是niu的呢?我们一看就知道是menu的,这与CSS的样式排列前后顺序有关。与后面的对应起来。
作者:jlins_you
补充:web前端 , HTML/CSS ,