关于前台引用js文件的问题
前台需要根据用户的选择引用不同的js文件,请问有什么好的方法没。最好可以兼容浏览器的 js 引用 兼容 --------------------编程问答-------------------- <head>
<script src='<%=getUserScript()%>'></script>
</head>
getUserScript 是后台Page里一个 public 的函数 --------------------编程问答-------------------- 你在 asp.net 里发问,怎么牵扯浏览器兼容问题 --------------------编程问答--------------------
定义:
<script src="" language="javascript" type="text/javascript" id="js1"></script>
选择调用方法:
<script>
function test(url)
{
$("#js1").attr('src', url);
}
</script> --------------------编程问答--------------------
这个知道,但是这个没用到后台全是前台 --------------------编程问答--------------------
<%=getUserScript()%> 这个不是后台?这个是前台? --------------------编程问答--------------------
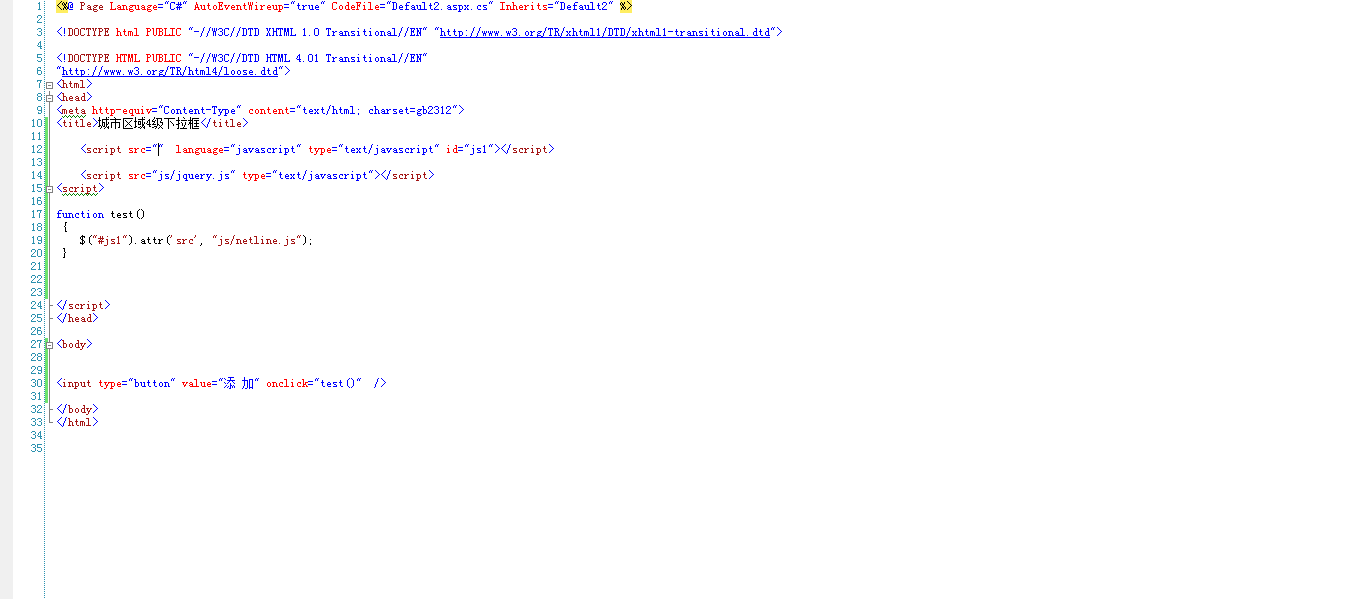
定义:
<script src="" language="javascript" type="text/javascript" id="js1"></script>
选择调用方法:
<script>
function test(url)
{
$("#js1").attr('src', url);
}
</script>
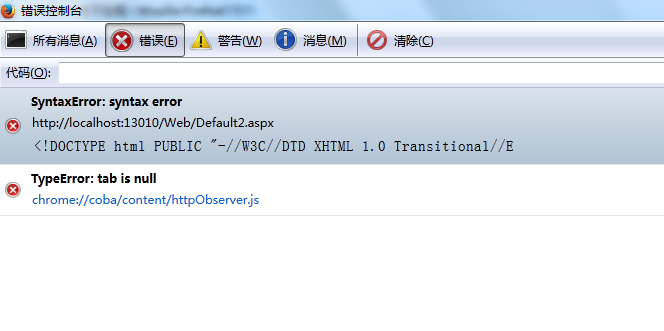
这个没有成功

点击后就出现
 --------------------编程问答--------------------
--------------------编程问答--------------------
<head>
<script src='<%=getUserScript()%>'></script>
</head>
getUserScript 是后台Page里一个 public 的函数
现在不用到后台的数据 --------------------编程问答-------------------- like this?
http://www.cnblogs.com/insus/archive/2013/05/31/3109896.html --------------------编程问答--------------------
like this?
http://www.cnblogs.com/insus/archive/2013/05/31/3109896.html
实现的效果是这样的,但是我现在是希望能够在js里面实现这样是最好的了 --------------------编程问答-------------------- 前台动态加载 script 是异步的
<script>
//追加事件,当加载完成后,调用回调函数
function bindEventLoaded(mapScript, callback){
if(mapScript.addEventListener) //火狐 谷歌 Opera
{
mapScript.addEventListener("load",
function(){
callback();
},
false
);
}
else if(mapScript.attachEvent) //IE
{
mapScript.attachEvent("onreadystatechange",
function(Dom){
if(Dom.srcElement.readyState=="loaded" || Dom.srcElement.readyState=="complete"){
callback();
}
}
);
}
}
function createScript(){
var myScript = document.createElement("Script");
bindEventLoaded(myScript, function(){alert("加载完成");});
myScript.src = "x.js";
myScript.id = "myScript";
document.getElementsByTagName("head")[0].appendChild(mapScript);
}
</script> --------------------编程问答--------------------
<script type="text/javascript">
var file = "../Public/js/test.js"
var scriptNode = document.createElement('script');
scriptNode.src = file + '?t=' + new Date().getTime();
var head = document.head || document.getElementsByTagName('head')[0];
head.appendChild(scriptNode);
</script>
补充:.NET技术 , ASP.NET




