深入Photoshop阴影设计
序论
难道一个图形上的阴影不能算作是阴影吗?连接近都谈不上。阴影的类型太多了,其中有很多在本文涉及不到,比如透视阴影。在这里,我们将讨论普通的老式阴影。
基础准备
现在我们从简单地复习基础阴影开始。
设计者对于阴影所犯的最严重的错误就在于他们只是把阴影当成一种效果,而不表示真实的内容。其实阴影是一种将物体从页面上提升起来的方法。它欺骗你的眼睛,使你相信我们所看到的物体真的在页面或屏幕的表面之上。当你看到一页纸象真的一样有深度和尺寸时,那么毫无例外,你肯定是看到了专业的阴影效果。设计者理解了阴影的全部含义。
阴影还和光有关。当光线落在一个三维物体上时就形成了阴影。但是,除非你将一个300瓦的白光灯泡照在这个物体上,否则你就不可能创造出象大多数图形程序中默认设置那样的阴影。
 |  |  |
看看上面的3个兰色球。最后一个图象是用默认阴影创建的。当它没有阴影时看起来更象一个球。实际上,这个阴影把它变平了,使它看起来更象是一个纽扣了。我想如果你使用一个白光灯,在几乎接触到球的位置照射,可能也会得到这个效果,但是肯定不会有其它情况能够造成这种效果。
请注意在最上面的那个球以及中间的那一个。现在我们所见到的是我们的眼睛可以适当转化的效果。最上面的球好象是在离表面较远的地方漂浮,中间的球好象是在表面上一点点。但是并不仅仅是与表面的距离在创造着幻象,距离物体较远的那个阴影好象色彩较浅形状较大。球离表面越近,阴影就越明确,并且有点变形。
根据我的意见,如果你有兴趣创造生动的阴影,如果你想使用阴影,那么你就应该开始观察:光和阴影是如何起作用的;当光较近时,阴影看起来什么样?光线柔和时,阴影又是什么样?
如果你真想提高自己的艺术水准,就应该花些时间从传统艺术领域中学习光线的原理。我们有一些过滤器,除了跳舞之外,它们什么都能做,但是它们又总是不很灵敏。如果你理解了光线工作的原理,你就能够使用程序和插件的无穷威力,创造出令所有人都叹服的作品。花费的时间是非常值得的。
最后,即使你的兴趣还没有达到“艺术”的范围,下一次你需要增加一个阴影的时候,也请你停下来。停下来问问你自己,你想要做到什么。如果答案是你想要做出一些“看起来更有趣的东西”,那么你就是在犯错误。如果你的回答是:希望通过使用从顶端直射到一个白色表面上的光源,使图象看起来是一个三维图象... 那么你可能就快要创造出伟大的效果来了。
现在我们继续前进,看看如何处理阴影。
Photoshop阴影设计基础
Photoshop阴影已经发生了一些变化,下面的内容只适用于 Photoshop 6。
层类型窗口
Photoshop 6中的层效果功能与5.5版本中的完全不同。实际上,它改变了很多以至于根本就不存在了。现在的Layer Effect(层效果)功能已经成为 Layer Style(层类型)了。你可以通过菜单“选择层->层类型”,然后选择想要增加的类型。还可以在将要接受这个类型的层上双击从而快速到达层类型窗口。

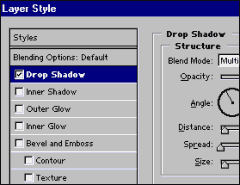
以上是Photoshop 6 层类型窗口。必须将你想要做的阴影类型选中并加亮才能到达窗口右侧区域中的类型选项。
这个窗口的外观与以前的层效果窗口也是根本不同的,而且有点让人搞不清楚。必须要从左侧的栏,或叫类型栏中选择你想要增加或编辑的效果,这样才能使那个选择的选项显示出来。请看左边那个层类型窗口的小小区域。请注意Drop Shadow(下拉阴影)是如何选中并加亮的,这样才在屏幕的右侧带出了下拉阴影的选项。
也可以一次增加或编辑多个类型。类型的数目增加,各个类型的选项数目也在增加。
但是对于下拉阴影的原则仍然是一样的,这才是我们今天的重点。有一些名称发生了变化。Size 代替了Blur,Spread 代替了Intensity。还有两个新功能:第一,你可以向阴影中加入噪声,这对于某些特殊效果来说会很明显。如果想输出GIF文件格式的话,这是非常有价值的。如果增加了一些数量较少的噪声的话,就可以经常在一个阴影效果中使用有限的颜色。第二,你还可以使用等高线功能来改变阴影计算的方式。请看下面的例子,在其中可以看到只改变等高线格式带来的变化。


以上我很快地概括了在Photoshop 6中下拉阴影的新外观及新功能。从这里开始,在必要时我会给出5.5版和 6版两者的指令。
开始行动
一旦你真正用心地去审视你的阴影,就已经成功了一半了。因此,我对阴影提出了一个口号:首先,要行动!
几乎在所有情况下,第一步都是要降低不透明度。默认的值对于大多数应用程序来说都太暗了。我在Photoshop 中把默认的不透明度降低到低于50%。上面那个"stop"的例子中不透明度为21%,而默认值为75%。暗的阴影不仅是看起来不真实,还有可能会干扰阴影的设计线条,或者文本的可读性。

以上图形中,顶部样本为75%的默认阴影,下面样本是将不透明度降低到38%。
但是除了通过距离和不透明度的调整使阴影更加真实外,还可以做许多事情。试着为你的下拉阴影使用一个不同的颜色。当你试图创造一个透明的外观时,这个效果会很有帮助。在下面的图象中,请注意光线是如何看起来好象在文本中穿行的。如果没有加了颜色的阴影,文本看起来是有纹理的,但是不透明。


创造性地使用阴影指令
使用阴影指令向文本或图象中增加一点点生命力是非常标准的,但是这样一来,我们会错过一些可以用阴影创造出来的其它效果,如页面分隔。
最近,一个阴影帮助我的一个 Web站点解决了大问题。在其标题部分,有一个很抢眼的图形,但是页面的其它部分却非常干净整洁而且单调。整个页面很和谐。但是我们需要增加一个适合页面的一侧菜单,另外还有一些其它图形密集并且更加“忙”的菜单。
答案是使用基于白色菜单风格的白色。这个菜单是用白色页面上的白色来构造的,唯一用来创造出菜单区域幻觉的分隔符是一个分隔层,它在不同的页面上发挥着魔法一般的作用。
基本的概念如下图所示:

以上为在一个白色背景上带有下拉阴影效果的白色矩形。
下面我们将在阴影中做一些有趣的事情,它们会使你感到奇怪,为什么一直把阴影当成是一个自动功能呢。
Photoshop阴影设计诀窍
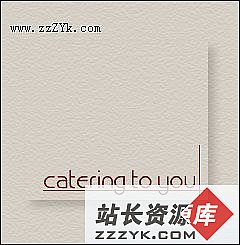
这里有一个“白色-白色”的阴影举例。我希望确定的是你知道你能够使用阴影来增强一个有任意颜色或纹理的区域。秘诀在于使将要被增加阴影的区域的背景与页面的背景保持完全相同。在这个例子中,背景和被选中的矩形区域都被填充了同样的褐色,并且让两者使用同样的纹理。你很难找到一种分隔页面区域或菜单项的精密方法能够胜过这种方法的效果。象我在这里使用的这么独特的阴影,你根本就用不着。它真的特别精密,看着它从一个单色的页面变得栩栩如生吧。

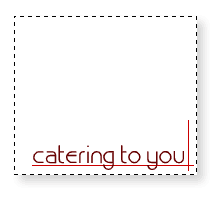
看看以下样本,就可以知道这是如何完成的。我将背景恢复成白色,选择了创建阴影的矩形。这个效果需要两层,一层是有背景的,一层是填充了的矩形,这一层是接受阴影处理的层。

将阴影从层中分离
Photoshop 中有一些窍门使你能够轻松地创建出许多种类的阴影。请看下面的样本:

这是一个与上面同样的有阴影的矩形,但是请注意在图象的顶端和左侧,阴影好象消失在页面中了。现在看起来好象是只有一个角从页面上提升起来了。
这是如何实现的呢?当你调整阴影的时候,整个的阴影都会变化。但是如果象这个例子一样,阴影是一个单独的层时就不会这样。我取这一层的效果,并将其与该层分开。这之后,就可以对阴影做任何想做的处理,包括变形、扭曲或者就如我在这里所做的,给它的一部分染色。
要想创造这个效果,就要象对其它阴影一样,增加上将要形成阴影基础的效果。你对基础阴影感到满意之后,使这一层被激活,在该层的效果图标上点击右键 (PC平





