网页图片热区定义
大家在打开带有图片的网页时,有时会看到这样的情况:当鼠标指向图片的不同部位时,可以打开不同的超链接,这种技术我们称之为——网页图片热区。
下面我们以Dreamweaver MX和FrontPage 2003为例,来看看网页图片热区的具体建立过程。
实例演示:大家把鼠标放到重庆区域,即可看到鼠标变成小手,并可点击到天极网www.zzzyk.com一、在Dreamweaver MX中为图片建立热区
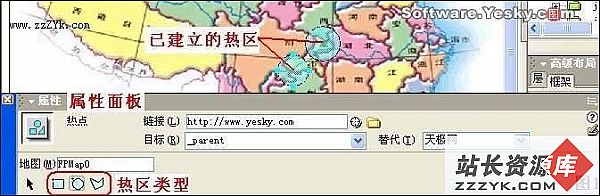
1、启动Dreamweaver MX(其他版本请仿照操作),打开需要建立图片热区的网页文件,选中相应的图片,此时“属性”面板自动切换到“图片属性”状态(如图1)。
2、选中一种热区类型(如“椭圆”),然后在图片上拖来出一个热区来(参见图1)
注意:热区相当于是在图片上增加了一个图形层,象调整图片一样,可以通过鼠标调整热区的大小和位置。
3、在“链接”右边的方框中输入要链接的网址(如“http://www.zzzyk.com”);在“替代”后面的方框中输入一些说明字符(如“天极网”);按“目标”右边的下拉按钮,在随后出现的下拉列表中选择一种链接页面的打开方式(如需要让链接的页面在新窗口中打开,就选择“_blank”选项)。
注意:“替代”方框中输入的字符,在以后浏览网页时,当鼠标指向该热区时,在页面上会显示出该字符(如图2)。
4、重复上述2、3步的操作,在图片的不同部位建立多个热区。