当前位置:编程学习 > C#/ASP.NET >>
答案: 接下来,我们介绍如何在Webpart系列控件中,使用用户自定义的控件。
1、首先,我们为工程项目增加一个"google.ascx"的控件,并且在images目录下,添加google那张著名的logo图片。
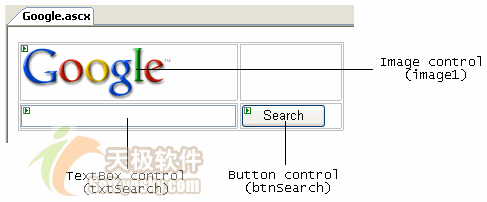
接着,往窗体中添加一个2*2行的表格,再往其中的一个单元格添加一个image图象控件,指定其图象为google.gif,再添加一个文本框,一个按钮,如下图所示,其中,括号内的是该控件的名称:
3、在btnsearch按钮的click事件中写入如下代码:
Response.Write(Page.IsValid)
Dim queryStr As String = HttpUtility.UrlEncode(txtSearch.Text)
Response.Redirect("http://www.google.com/search?q=" & queryStr)
End Sub
4、这时,将写好的google.ascx控件,整个拖拉到我们刚才建立好的表格中的中间那个单元格,如下图所示:
我们并且修改代码如下,修改其名称为google serach:
<uc1:Google title="Google Search" runat="server" ID="Google1" />
接下来,F5运行,可以看到,可以在googlesearch所在的webpart里进行google搜索了。
同时,如果觉得webpart的那些关闭,恢复,最小化的按钮不大好看,还可以自定义按钮,比如在images目录下,添加下面的图片:
然后,在webpartzone1的属性中,指定如下的属性就可以了。
CloseVerb.ImageUrl="Images/CloseVerb.gif"
EditVerb.ImageUrl="Images/EditVerb.gif"
MinimizeVerb.ImageUrl="Images/MinimizeVerb.gif"
RestoreVerb.ImageUrl="Images/RestoreVerb.gif"