asp.net 大附件上传 实现云盘效果
如何实现大附件上传,类似云盘效果,邮件大附件上传效果。 asp.net 云盘 大附件 上传 大附件上传 --------------------编程问答-------------------- 使用NeatUploadhttp://www.pin5i.com/showtopic-26212.html --------------------编程问答-------------------- 这个需要用flash来实现
可以参考
JQuery上传插件Uploadify使用详解 --------------------编程问答-------------------- 自己做ActiveX控件,实现文件的分块上传吧。
JQuery上传插件Uploadify好像也有最大的限制。 --------------------编程问答-------------------- 帖子别沉了啊!有人给源码看看嘛? --------------------编程问答-------------------- 的确如此,目前网上flash的控件都没办法上传太大的文件,容易超时出错。建议使用专门的控件。 --------------------编程问答-------------------- 网上有一个Web超大文件上传断点续传控件:http://www.cnblogs.com/xproer/archive/2012/10/26/2741264.html
此控件支持100G文件的断点续传操作,提供了完善的开发文档,支持文件MD5验证,支持文件批量上传。
支持浏览器:Internet Explorer 6,Internet Explorer 7,Internet Explorer 8,Internet Explorer 9
Maxthon(遨游)1.x,Maxthon(遨游)2.x,TT浏览器,QQ浏览器,360安全浏览器,
Chrome(Google浏览器),Maxthon3.x,360极速浏览器6.x,Firefox
粘贴文件,简化选择文件操作:

文件MD5值计算进度:

文件MD5值计算完毕

服务器根据MD5检测是否存在相同文件

续传文件

从服务器加载文件列表

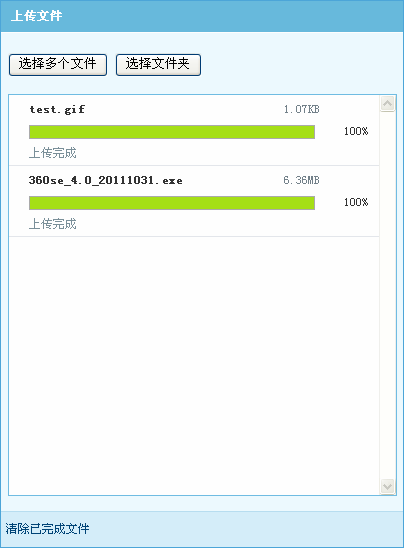
文件上传中

文件上传完毕

上传文件夹

与Discuz!X2整合-后台安装断点续传控件

与Discuz!X2整合-后台启用断点续传控件

与Discuz!X2整合-后台断点续传控件启用成功

与Discuz!X2整合-前台发帖页面

与Discuz!X2整合-上传

页面调用示例代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HTTP断点续传控件与MySQL数据库演示页面(UTF-8)</title>
<link href="HttpUploader/HttpUploader.css" type="text/css" rel="Stylesheet"/>
<script type="text/javascript" charset="utf-8" src="HttpUploader/FileLister.js"></script>
<script type="text/javascript" charset="utf-8" src="HttpUploader/HttpUploader.js"></script>
<script type="text/javascript" charset="utf-8" src="HttpUploader/combinbox.js"></script>
<script type="text/javascript" src="HttpUploader/jquery-1.3.2.min.js"></script>
<script language="javascript" type="text/javascript">
var cbItemLast = null;
var cbMgr = new CombinBoxMgr();
$(document).ready(function()
{
cbMgr.LoadInControl("FilePanel");
cbMgr.Init();
});
</script>
</head>
<body>
<div id="FilePanel"></div>
</body>
</html>
资源下载:
cab安装包
crx安装包
xpi安装包
exe安装包
开发文档
升级日志
ASP.NET(C#)示例代码:
ASP.NET-ACCESS示例
ASP.NET-SQL2005示例
JSP示例代码:
JSP-ACCESS-GB2312示例
JSP-ACCESS-UTF8示例
JSP-SqlServer2005-UTF8示例
JSP-MySQL-UTF8示例
PHP示例代码:
PHP-MySQL-UTF8示例
Chrome,Firefox,IE断点续传控件示例(以下示例已整合IE32,IE64,Firefox,Chrome平台的插件)
ASP.NET-ACCESS示例
ASP.NET-SQL2005示例
JSP示例代码:
JSP-ACCESS-GB2312示例
JSP-ACCESS-UTF8示例
JSP-SqlServer2005-UTF8示例
JSP-MySQL-UTF8示例
PHP示例代码:
PHP-MySQL-UTF8示例
Chrome,Firefox,IE断点续传控件示例(以下示例已整合IE(x86),IE(x64),Firefox,Chrome平台的插件)
ASP.NET-ACCESS示例
ASP.NET-SQL2005示例
JSP-ACCESS-GB2312示例
JSP-ACCESS-UTF8示例
JSP-SQL2005-UTF8示例
JSP-MySQL-UTF8示例
PHP-MySQL-UTF8示例
--------------------编程问答-------------------- 不错。支持了主流平台了。这样可以为企业开发节省不少时间。
补充:.NET技术 , ASP.NET