photoshop 制作经典导航设计教程
例如你喜欢吃香菇 那就用香菇的形态特质来做“香菇”2个字看看,你会做出什么东西来~~
或者 你在大便后仔细观察下你的大便 然后做个“大便”的字体设计玩玩,
总之 生活是无穷无尽的 设计也是无穷无尽的 掌握了此武功秘籍 就没有什么字体设计能难倒你了
和张无忌一样 你要的就是多看别人的表现形式和创意方法 用乾坤大挪移转为自己的功力了

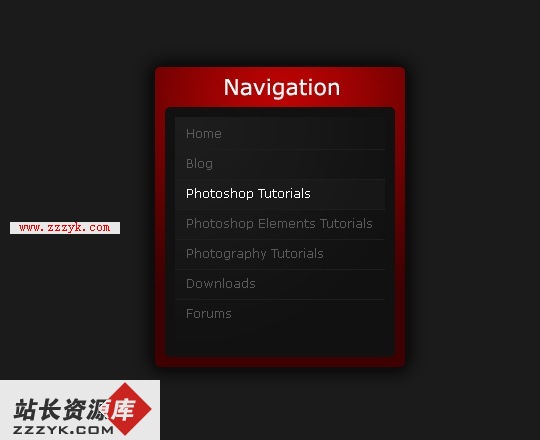
然后用圆角矩形 圆角5px 尺寸和颜色图片有说明

这里使用软画笔提亮背景,笔触300像素大小

原教程中没有的步骤,为了让字体有一点突出感,我加了点投影,细微的变化


拉渐变,可以直接用矩形选框,距离外框10px即可,然后渐变图层透明度为5%

写上目录,选自己喜欢的颜色和字体

然后是加分割线和调整点击时候的色彩 这是我的最终效果,字体有些模糊,但是我觉得跟整个质感匹配~ 只不过放网页上的话,字有些不清晰

这个是老外的最终效果,文字使用的是无样式

补充:ps教程,Photoshop 




