子页面调用CSS文件

子页面调用CSS文件
.......
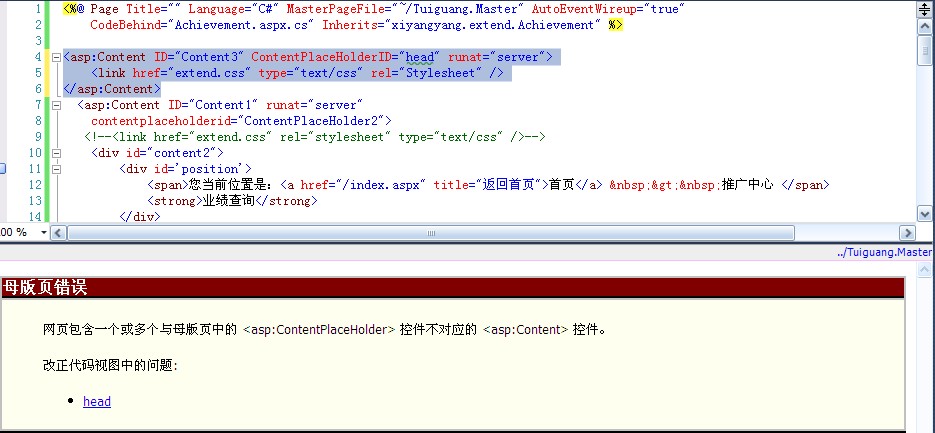
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<link href="StyleSheet2.css" rel="stylesheet" type="text/css" />
</asp:Content>
但是提示这个错误!怎么解决呢? 如果不这样调用,
而是
<asp:Content ID="Content1" runat="server"
contentplaceholderid="ContentPlaceHolder2">
<link href="extend.css" rel="stylesheet" type="text/css" /></asp:Content>
这样的话 ,模板页的原本样式就被受影响,样式都乱了。。。
css asp --------------------编程问答-------------------- 一般调用模板页的是 会产生content1和content2
在content1里面加样式是没问题的,你可以自己测试下 --------------------编程问答-------------------- 你的问题是content在多个模板页中了,你引用的时候 可能错了,你先创建一个模板页,然后一个aspx引用这个目标 自动生成之后 在content1加样式,是可以的 --------------------编程问答--------------------
刚刚是head名称给改动了,现在改回head就不会这样出错了。
但最终,发现
子页面调用CSS文件
方法一:
.......
<asp:Content ID="Content1" ContentPlaceHolderID="head" Runat="Server">
<link href="StyleSheet2.css" rel="stylesheet" type="text/css" />
</asp:Content>
方法二:
<asp:Content ID="Content1" runat="server"
contentplaceholderid="ContentPlaceHolder2">
<link href="extend.css" rel="stylesheet" type="text/css" /></asp:Content>
方法一结果跟方法二一样,页面样式乱,模板导航栏也乱。。。
子页面的样式,还是影响了模板页里面原本导航栏的样式。这问题该如何是好? --------------------编程问答-------------------- 样式写在Content1里面 会被显示在<head></head>标签里面,你看HTML生成的源代码就知道了,如果样式乱了是你写的出问题,或者使用模板页的时候元素ID会变 和你原有的样式ID不同 你查看网页源代码 就知道了 --------------------编程问答-------------------- PB9+SQL成熟软件:
1、HIS 、LIS 、电子病历(EMR)、 临床路径(CP)、血库管理系统、药店连锁管理软件、出生证打印系统
2、超市连锁POS,服装连锁POS、专卖店管理系统、烘焙管理系统、旅游超市管理系统(特色功能导游提成)
3、餐饮收银(无线点菜 触摸屏点菜)、酒店管理、夜总会KTV收银系统、快餐连锁系统、桑拿沐足管理系统
4、美容美发管理、财务进销存(含固定资产 人事工资)、汽车4S店 汽车维修及美容管理、房产销售管理系统、房产租赁系统、物业管理系统、自来水厂收费管理软件、自定义报表、PB QQ聊天软件。。。。。
C#+SQL成熟软件:
C#框架、大型OA、大型CRM、大型ERP、大型HR、大型分销、工程项目、物业系统、进销存、在线考试、物流系统、合同管理、固定资产、手机进销存、数字学校、企业站。。。。
价格优惠 452563561
补充:.NET技术 , ASP.NET