三种方法实现实时切换CSS样式
用W3C标准建造的网站,从理论上来说可以做到完全的表现与结构相分离。打个比方,就是可以在不动骨架(结构,XHMTL)和肌肉(行为,Javascript)的前提下,彻彻底底地换一身皮(表现,CSS)。当然,换皮之前你需要先按W3C标准建好你的网站,并且为它准备两套表现不一样的CSS。“换皮”实质上就是“换CSS”,我们要做的,只是用某种方法让浏览器载入另一套CSS,重新渲染页面。方法有很多种,我就介绍最常见的三种。
方法一:什么也不干
啊?什么也不干?嗯,这个……准确地说是:就干那么一丁点儿 (你还真以为有这么好的事儿呀……)。
假设我们有两套CSS,分别封闭在两个不同的文件中:a.css和b.css。然后在<head>和</head>之间加入如下两行XHTML代码:<link rel="stylesheet" type="text/css"
title="主题A" href="a.css" />
<link rel="alternate stylesheet" type="text/css"
title="主题B" href="b.css" />
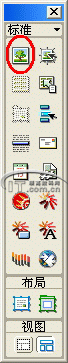
然后用你的Firefox打开这个页面,在菜单栏中选择:查看 -> 页面风格,应该可以看到如下的“风景”:
就这么简单,现在你就可以用Firefox来“换皮”了。IE?IE没这个功能……MS就是这么拽,W3C“明文推荐”:要求浏览器提供给用户自己选择样式表的权力,可它就不这么干。幸运的是这件事也不是太难杂,咱就代劳一下吧。
方法二:Javascript
在方法一的基础上,可以用Javascript的DOM方法访问link对象,再将不需要的CSS设为“禁用(disabled)”,剩下的CSS就会被浏览器用来渲染页面。脚本如下,请注意其中的注释:<script type="text/javascript">
function setStyle(title) {
//预定义变量
var i, links;
//用DOM方法获得所有的link元素
links = document.getElementsByTagName("link");
for(i=0; links[i]; i++) {
//判断此link元素的rel属性中是否有style关键字
//即此link元素是否为样式表link
//同时判断此link元素是否含有title属性
if(links[i].getAttribute("rel").indexOf("style") != -1
&& links[i].getAttribute("title")) {
//先不管三七二十一把它设为disabled
links[i].disabled = true;
//再判断它的title中是否有我们指定的关键字
if(links[i].getAttribute("title").indexOf(title) != -1)
第 1 2 3 页
补充:Css教程,样式布局