答案:作者:lain 发布时间:2002年6月21日 更新时间:2003年7月1日
早就想写这样的一个教程啦~嗯,其实不能叫教程,我只是在谈一些做主页的经验和心得,能对刚开始做主页的朋友有所帮助,能和大家互相交流,这就是我的目的了。现在各个网站上网页设计的教程相当得多,而这份教程偏向于纯个性化的个人主页的制作。
本篇的主要内容是:
构想的产生
内容的安排
风格和色调
网站的结构
构想的产生:
我想一个人要做主页,总是在突然之间想到的。我就是这样,有阵子上网上得实在太无聊了,就想,与其到处去找网站看,不如自己做一个:)做个人主页,首先需要的就是这种冲动和热情吧~当然,可不是只是一时冲动哦,想到了就要去做嘛。首先我们要想的是:你的网站叫什么名字?这是很重要的一步,一个好的名字能够使访问者对你的站印象深刻。名字当然是按照自己的喜好去取,随便你了。比如我的站,『真空尘埃』,名字的意思是说,我们都是漂泊在真空里的尘埃,注定彼此相逢却又彼此失去。是不是太酸了一点?汗~
内容的安排:
既然是个人网站,就要表现出个性。这是我一贯坚持的。曾经看过不少的所谓个人网站,放一些随处可见的美女壁纸和搞笑文章充数,实在让人很失望。如果你喜欢写作,可以放上自己的文章和日记什么的,没有人在乎你写得是好是坏,又不是作文考试!你只要表达你自己就可以了。也可以放一些个人收藏,比如一些精致有趣的小程序,都能给访问者眼睛一亮的感觉。总之,要有些原创性的东西在里面,才能显示出你的网站与别人的不同。
还是举我的站的例子(好像有做广告的嫌疑,呵呵:)),我定位的内容分为几个部分:自我介绍——这是每个个人站点都应该有的东西,网站本来就是展示自我嘛,自然要谈谈你自己了。文字——放自己写的文章。我说过了,不管写得怎么样,能表达自己的思想就可以了。画作——近年来画的漫画,做的PS图和网页设计。收藏——收藏了一些图片,flash,另类文字,漫画和小程序。四叶三叶草——这是我最喜欢的一部漫画,所以做了一个专题。对特别喜欢的东西,可以做这样一个专题,能使你的站显得与众不同。电子杂志——每隔一段时间做一期专辑发给订阅杂志的网友,可以让他们很好得记住你。
主要的内容设定好了,记住不要忘了还有几项内容。一个是网站的更新日志,写更新日志有利于访问者了解你的站的成长经历,也能在最短的时间内得到网站的更新信息。还有就是友情链接,个人以为友情链接在宣传主页的方面还是很有用处的。在选择链接的站点的时候,要注意站点的质量,一些很差的网站就不要放上来了。再者就是留言本了,你可以和访问者在留言本上交流沟通,这是非常重要的!至于论坛嘛,免费的论坛我看是不必了,那些和留言本都没什么区别。如果你有条件就去弄个cgi,asp或者php的论坛玩玩~不过照顾论坛实在是太费劲了:(
还有啊,千万不要在网站上放什么赚钱广告啊什么的(如果你实在很想在网路上赚钱我也没话说)。让自己的站点保持点清静吧。。。。
风格和色调:
好了, 我们现在已经定好了网站的名字,也选好了要制作的内容。接下来我们该考虑的是:我以什么方式来表达?这就是网页的风格和色调问题。
有些主页,名字取得也不错,内容也不错,一听上去别人挺有兴趣的。而一看却让人觉得少了些什么,总觉得是把一些东西放在你面前,杂乱无章地让你看,更无法吸引访问者进一步看下去。
做网页不是编程序,页面首先给人的是一种视觉冲击,页面的风格和色调决定了第一印象。网页的风格有很多种,个人主页一般有可爱型的(女孩子做得比较多),情感型的,酷酷型的,还有纯粹设计型的等等。这就看你喜欢那种了。我不多加讨论。
要重点说明的是色调。不管怎么说,做网页还是需要一点艺术细胞的。起码,色彩感要好吧。在网页的用色上,一般都不能超过三种主色调,颜色用得太多,给人的感觉是特别乱,眼睛都会受不了的。
这里有一张RGB颜色的对照表,大家可以看看,选择合适自己的颜色搭配。
下面举几个例子来说明颜色的搭配。
颜色的搭配,黑白色是最简单原始的搭配。如果你觉得任何颜色都不能表达自己,那么就用黑白色吧。我是很喜欢黑白色的,简单实在。
网站:真空尘埃
用色:黑白色。
【图1.1】
一般来说,白色是很好的底色。很多颜色搭配的网站都是以白色作为背景色的。我不提倡用背景图案,用得不合适会给人以喧宾夺主的感觉。白色也很容易和任何颜色搭配。记住其他的颜色不要用得太多,起点缀的作用就可以了。
网站:二人谷
用色:白色。
【图1.2】
如果你特别喜欢某种颜色,不凡考虑一下用这个颜色做主色调。但是要注意搭配得当。
网站:sixdogs的小屋
用色:橙色。
【图1.3】
网站:宝贝依儿
用色:蓝色。
【图1.4】
网站的结构:
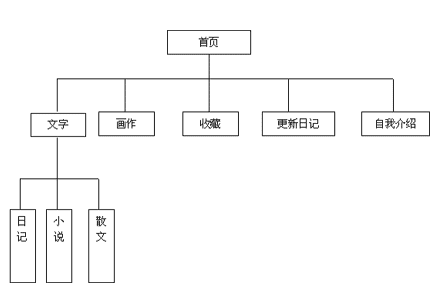
恐怕很多人都会忽视了这个问题。不要认为自己的站点小,不需要画什么结构图,但是随着内容的增多,为了管理和更新的方便,最好画个结构图,把各个目录都搞清楚。
举个简单的例子,在下图里我们画出了一个简单的网站的结构图。首页下面分为五个内容:文字,画作,收藏,更新和自我介绍。在文字下面分为日记,小说和散文。这是一个简单的示例,意思就是说我们要把网站的内容进行很好的整合,内容要放置得当,不能给人以结构混乱之感。
【图1.5】
我们还要注意到,网站的首页不能做得太大,要是大半天都不能打开首页,谁还会有耐心看下去呢?首页上一定要有标题性的,吸引人的文字或图片。另外就是要注意页面的导航的功能要好,分级链接不能超过三次。有些网站一个链接一个链接得让人点下去,半天都没有切入主题,会使人产生厌烦之感。
还有一点很容易被忽略,就是点击链接是以原窗口打开页面还是以新窗口打开页面。有些网站每点击一个链接,都以新窗口打开页面,点了几次之后,浏览者会对一次一次打开的窗口感到厌烦。在处理窗口打开的问题上,最好多想想,如果是你自己在浏览这个页面,会希望它是以什么方式打开。多考虑考虑浏览者的感受,才能使你的网站具有亲和力。
首页一般取名为index.html或index.htm,一般的服务器都以其为默认首页文件。给文件夹和文件的取名绝对不能用中文,最好全部用英文小写,因为有的服务器对大小写也都是敏感的。
呼~~一气写了好多~~~这篇就先写到这里吧,下篇我们将讨论网页制作软件和素材收集的问题~谢谢支持~
上一个:网站风格概论(1)
下一个:Web设计核心问题3:为用户设计(四)