当前位置:编程学习 > asp >>
答案:在网页中实现像VB的日期控件那样的组件,一点击就弹出日历菜单。。。。(原创!)
作者: 小白 点击链接查看作者详细信息
<HTML>
<HEAD>
<META NAME="GENERATOR" Content="Microsoft Visual Studio 6.0">
<TITLE>在网页上直接调用控件选择时间的演示效果
</TITLE>
<SCRIPT LANGUAGE=javascript>
<!--
//在www.asph.net上看到有网友提问:
//在ASP中通过FORM录入日期时间比较麻烦,而且还容易录入错误,
//请问有没有像VB的日期控件(我忘记名了)那样的组件,
//一点击就弹出日历菜单,这样就不会搞错了。
//小白花了点时间摸索了一下,终于实现了该功能,
//呵呵,现在拿出来和大家共享了:
//代码如下:
//测试通过:win2ks
//***************************
//先隐藏日期控件
function hide(){
showCalendar.style.display="none"
}
x=window.setTimeout ("hide()",1)
//-->
</SCRIPT>
<SCRIPT LANGUAGE=vbscript>
<!--
'点击后显示日期控件
function button1_onclick()
showCalendar.style.display="inline"
if text1.value <> "" then
Calendar1.Value=text1.value
end if
end function
function Calendar1_Click()
'当选择日期后,把值显示到文本框
'以下是选择时间的格式
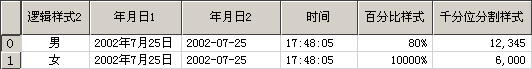
'text1.value =formatdatetime(Calendar1.Value,0)
text1.value =formatdatetime(Calendar1.Value,1)
'text1.value =formatdatetime(Calendar1.Value,2)
showCalendar.style.display="none"
end function
//-->
</SCRIPT>
<SCRIPT LANGUAGE=vbscript FOR=Calendar1 EVENT=Click>
<!--
Calendar1_Click()
//-->
</SCRIPT>
</HEAD>
<BODY>
在网页上直接调用控件选择时间的演示效果
<br>
注意:请确定本地机子上已经安装有CalendarACTIVEX控件
<br>
<INPUT id=text1 readonly name=text1 style="HEIGHT: 22px; WIDTH: 177px"><INPUT type="button" value="选择时间" id=button1 name=button1 onclick=" button1_onclick()">
<P>
<div id=showCalendar >
<OBJECT classid=clsid:8E27C92B-1264-101C-8A2F-040224009C02 id=Calendar1><PARAM NAME="_Version" VALUE="524288"><PARAM NAME="_ExtentX" VALUE="7620"><PARAM NAME="_ExtentY" VALUE="5080"><PARAM NAME="_StockProps" VALUE="1"><PARAM NAME="BackColor" VALUE="-2147483633"><PARAM NAME="Year" VALUE="2002"><PARAM NAME="Month" VALUE="4"><PARAM NAME="Day" VALUE="2"><PARAM NAME="DayLength" VALUE="0"><PARAM NAME="MonthLength" VALUE="0"><PARAM NAME="DayFontColor" VALUE="0"><PARAM NAME="FirstDay" VALUE="1"><PARAM NAME="GridCellEffect" VALUE="1"><PARAM NAME="GridFontColor" VALUE="10485760"><PARAM NAME="GridLinesColor" VALUE="-2147483632"><PARAM NAME="ShowDateSelectors" VALUE="-1"><PARAM NAME="ShowDays" VALUE="-1"><PARAM NAME="ShowHorizontalGrid" VALUE="-1"><PARAM NAME="ShowTitle" VALUE="-1"><PARAM NAME="ShowVerticalGrid" VALUE="-1"><PARAM NAME="TitleFontColor" VALUE="10485760"><PARAM NAME="ValueIsNull" VALUE="0"></OBJECT>
</div>
<P>小白原创!</P>
QQ:14681571
</BODY>
</HTML>
转自站: www.zbhn.com
原作者: 小白
相关信息资料
文档大小:
2512字
http://www.asph.net/User/Contribute/Look.asp?id=647
- 更多asp疑问解答:
- asp正则过滤重复字符串的代码
- 用asp过滤全部html但保留br类似的符号
- 会asp,但感觉asp要过点,想学php。但我一般做的都是小公司的站,用access数
- PHP的空间可以用ASP的源代码吗?
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 以前做asp程序,现在应该怎样发展?是学.net还是php
- 想做一个市级的人才网acess,sql数据库,语言asp,jsp,php分别用哪种好
- jsp,asp,php 区别
- 我想找一个有比较多漏洞的网站的源码,比如可以asp,php注入等都可以。供学习研究用。请提供下载地址。。
- 现在候找人做个网站,用ASP,还是PHP语言去做好
- asp,php ,jsp,.net 对于做网站前台的重要吗?
- asp和php的区别是什么?
- 我是新手SEO菜鸟 请问wp dw php asp cms myspl dede 这些软件应该如何区分呀?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?
- 网页制作相关的三种语言:ASP JSP PHP那个好点,简单点?