织梦CMS顶部添加横向登录框
织梦吧(DedeCMS8.COM)DedeCMS自学教程5、顶部添加横向导航。本节以DedeCMS默认风格为例,所以,如果你站点使用的不是默认模板,要灵活修改。
1、DedeCMS默认风格里,顶部左边有一段话"织梦CMS - 轻松建站从此开始!",很多朋友想把这段话修改成一个横向登录框,像织梦吧(dedecms8.com)顶部一样。

图 DedeCMS自学教程5-1
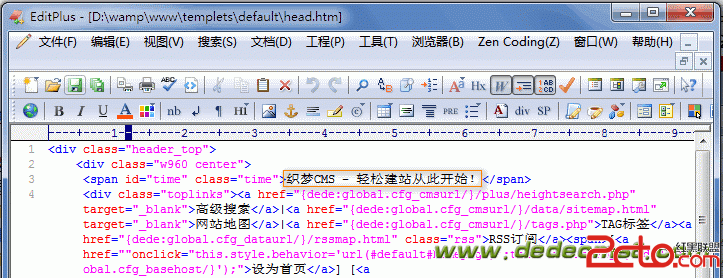
2、打开头部公用模板文件templets/default/head.htm,找到如下汉字:

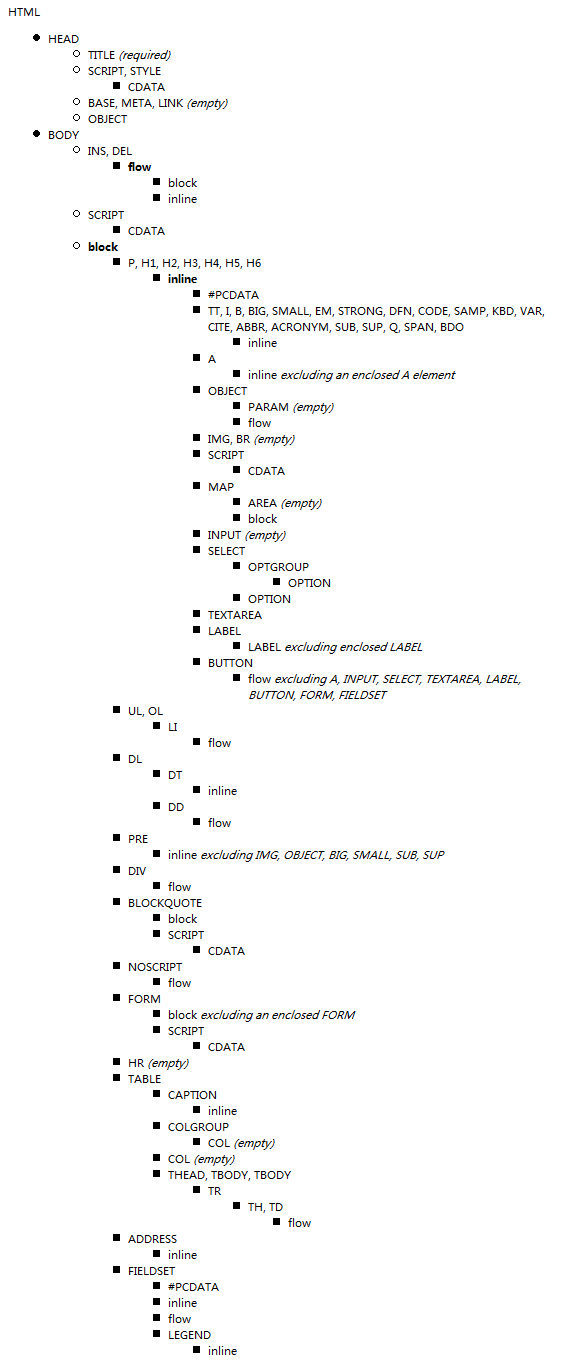
图 DedeCMS自学教程5-2
把上图里汉字,替换为如下代码:
<div id="_userlogin">
<form name="userlogin" action="{dede:global.cfg_memberurl/}/index_do.php" method="POST">
<input type="hidden" name="dopost" value="login" />
<span>用户名:</span>
<input type="text" name="userid" size="10" class="ipt-txt" />
<span>密码:</span>
<input type="password" name="pwd" size="10" class="ipt-txt" />
{dede:php}
if(preg_match("#2#", $safe_gdopen)){
echo '
<span>验证码:</span>
<input type="text" name="vdcode" size="8" class="ipt-txt" />
<img id="vdimgck" align="absmiddle" onClick="this.src=this.src+'?'" style="cursor:pointer;margin-left:0px;text-transform:uppercase;" alt="看不清?点击更换" src="'.$cfg_cmspath.'/include/vdimgck.php"/>';}
{/dede:php}
<button type="submit" class="btn-1">登录</button>
<a href="{dede:global.cfg_memberurl/}/index_do.php?fmdo=user&dopost=regnew" >注册帐号</a> <a href="{dede:global.cfg_memberurl/}/resetpassword.php">忘记密码?</a>
</form>
</div>
<script language="javascript" type="text/javascript">CheckLogin();</script>
改后:

图 DedeCMS自学教程5-3
其实仅仅这段代码还不够,还需要如下代码相辅助才能达到效果: