blend—优美简洁的mp3播放器
运行环境:blend 4.0或者visual studio 2010(silverlgiht开发环境需要安装好)
本例实现了mp3的一些基本功能:如播放、暂停、停止、循环播放、静音、调节音量等!
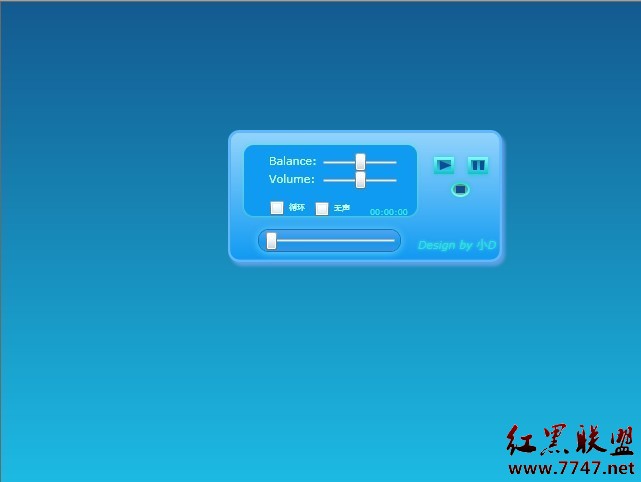
下面是所作播放器的效果图:
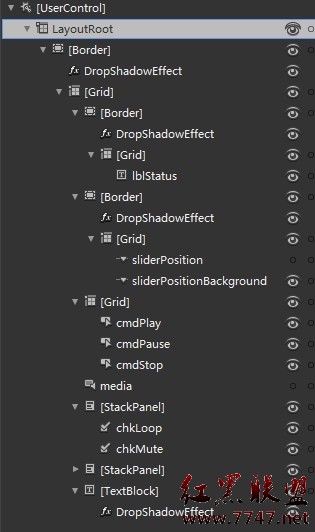
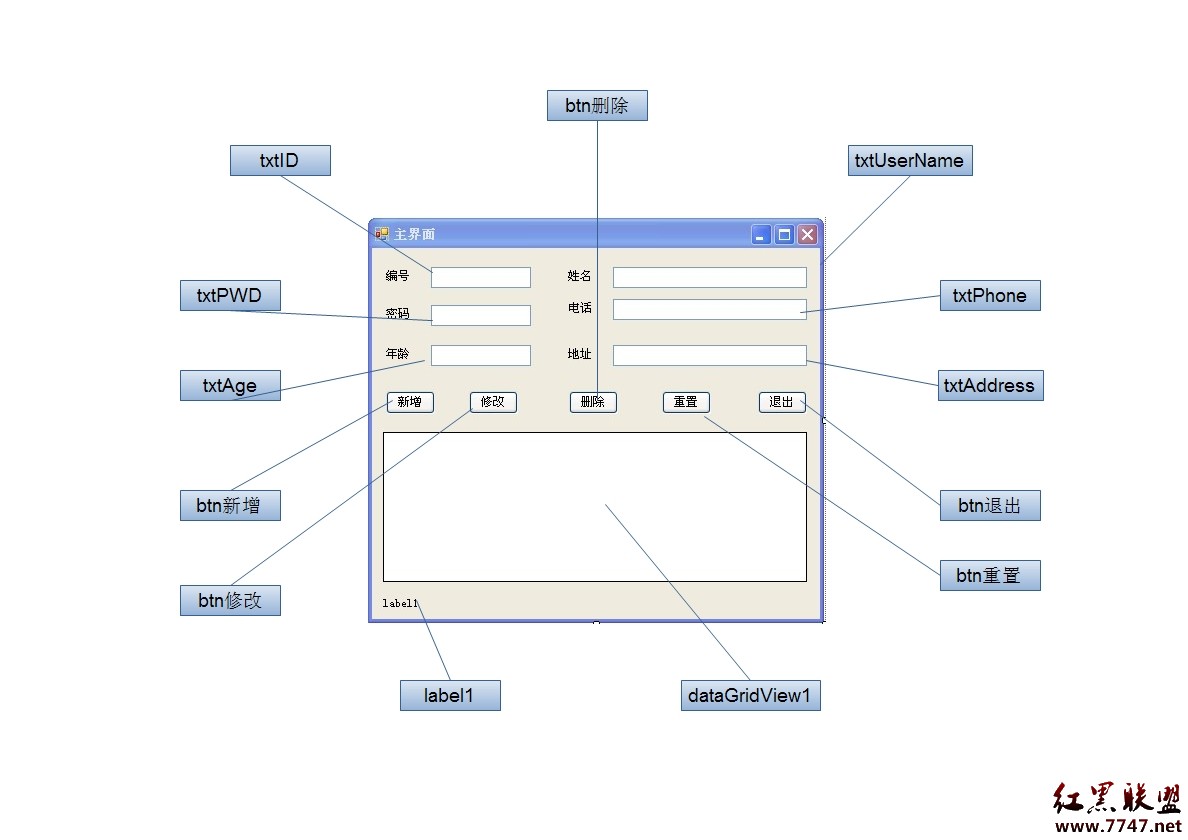
布局方面于我一个菜鸟来说,由于经验尚浅,而且我也不是所谓的美工人员,所以会存在很多不足,我也会努力在以后慢慢纠正,如果有什么好的布局方案,请告诉我好好学习学习!下面是我的布局图:
其中相应的xaml代码如下所示:
show sourceview sourceprint?<UserControl
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing" mc:Ignorable="d"
x:Class="mp3PlayerDemo.MainPage"
Width="640" Height="480">
<UserControl.Resources>
<SolidColorBrush x:Key="Brush1" Color="#FF144B95"/>
<LinearGradientBrush x:Key="Brush3" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF80FCFF" Offset="0"/>
<GradientStop Color="#FF15C0C4" Offset="1"/>
</LinearGradientBrush>
<LinearGradientBrush x:Key="Brush4" EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF1E899D" Offset="0"/>
<GradientStop Color="#FF29D9FB" Offset="1"/>
</LinearGradientBrush>
<SolidColorBrush x:Key="Brush2" Color="#FFC4FFFB"/>
<Style x:Key="ButtonStyle1" TargetType="Button">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid x:Name="grid" Margin="0,0,0,3" RenderTransformOrigin="0.5,0.5">
<Grid.RenderTransform>
<CompositeTransform/>
</Grid.RenderTransform>
<Grid.Effect>
<DropShadowEffect Color="#FF16D6D1" ShadowDepth="0"/>
</Grid.Effect>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver">
<Storyboard>
<DoubleAnimation Duration="0" To="1.431" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleY)" Storyboard.TargetName="grid" d:IsOptimized="True"/>
<DoubleAnimation Duration="0" To="3.667" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateY)" Storyboard.TargetName="grid" d:IsOptimized="True"/>
<DoubleAnimation Duration="0" To="1.3" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.ScaleX)" Storyboard.TargetName="grid" d:IsOptimized="True"/>
<DoubleAnimation Duration="0" To="3" Storyboard.TargetProperty="(UIElement.RenderTransform).(CompositeTransform.TranslateX)" Storyboard.TargetName="grid" d:IsOptimized="True"/>
&n
补充:Web开发 , ASP.Net ,