如何在C#中利用GDI画树状图(非Treeview)
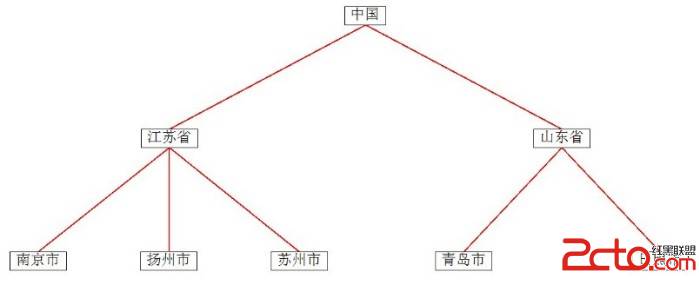
因项目需求,需要画出树状图,在网上搜了一下,发现这方面的资料是少之又少。没办法,只能自己摸索着做。下面给出一个简单的三层实例实现,权当抛砖引玉,以下是最终效果图:

首先需要说明的是树状图是在pictureBox控件下画的,代码写在其Paint事件下。
第一步,定义一下各个结点的内容以及结点数量等初始信息。这里就简单地直接赋值了,大多数情况下结点的内容应该从数据库中读取,这时只要对该部分的代码作相关修改即可。
[csharp]
string parentTree = "中国";
ArrayList midTree = new ArrayList();
midTree.Add("江苏省");
midTree.Add("山东省");
int midTreeCount = midTree.Count;
ArrayList subTree = new ArrayList();
subTree.Add("南京市");
subTree.Add("扬州市");
subTree.Add("苏州市");
subTree.Add("青岛市");
subTree.Add("日照市");
int subTreeCount = subTree.Count;
ArrayList eachSubTreeCount = new ArrayList();
eachSubTreeCount.Add(3);
eachSubTreeCount.Add(2);
定义一些画图需要的初始变量
[csharp]
int midCountFlag = 0; //画中间结点时用到的偏移量
int subCountFlag = 0; //画顶层结点时用到的偏移量
int x = 0; //结点矩形图左上角X坐标
int y = 0; //结点矩形图左上角Y坐标
int picX = pictureBox1.Width; //绘图区域水平长度
int picY = pictureBox1.Height; //绘图区域竖直长度
StringFormat sf = new StringFormat();
sf.Alignment = StringAlignment.Center;
Rectangle rect; //结点矩形图
Point loc; //结点矩形图左上角坐标
Point startP; //连接线起始坐标
Point endP; //连接线终止坐标
Point tempP = new Point(); //坐标缓存量
SizeF sizeF; //结点内容尺寸大小
Size s;
Font font = new Font("宋体", 18); //结点内容的字体
Pen redPen = new Pen(Color.Red, 2); //连线需要的画笔
Graphics g = e.Graphics;
g.Clear(Color.White); //每次重绘先把绘图区域清空
OK,这时我们就可以开始画了,先把根部画出来。
[csharp]
#region 画树根
sizeF = g.MeasureString(parentTree, font);
sizeF.Width += 10;
s = sizeF.ToSize();
x = Convert.ToInt32((picX - sizeF.Width) / 2);
y = 30;
startP = new Point(picX / 2, y + s.Height);
loc = new Point(x, y);
rect = new Rectangle(loc, s);
g.DrawRectangle(Pens.Black, rect);
g.DrawString(parentTree, font, Brushes.Black, rect, sf);
#endregion
再把树根的子树画出来。
[csharp]
#region 画子树
foreach (object o in midTree)
{
int picXMid = picX / midTreeCount;
string strMidTree = o.ToString();
sizeF = g.MeasureString(strMidTree, font);
sizeF.Width += 10;
s = sizeF.ToSize();
x = Convert.ToInt32((picXMid - sizeF.Width) / 2 + picXMid * midCountFlag);
y = 230;
endP = new Point(picXMid / 2 + picXMid * midCountFlag, y);
loc = new Point(x, y);
rect = new Rectangle(loc, s);
g.DrawRectangle(Pens.Black, rect);
g.DrawString(strMidTree, font, Brushes.Black, rect, sf);
g.DrawLine(redPen, startP, endP);
midCountFlag++;
if (midCountFlag == 1)
tempP = new Point(endP.X, endP.Y + s.Height);
}
#endregion
画出子树的树枝。
[csharp]
#region 画子树的树枝
startP = tempP;
for (int i = 0; i != midTree.Count; ++i)
{
int picXMid = picX / midTreeCount;
startP.X += picXMid * i;
if (i >= 1)
subCountFlag += (int)eachSubTreeCount[i - 1];
for (int j = 0; j != (int)eachSubTreeCount[i]; ++j)
补充:软件开发 , C# ,