帮我换一个ajax的写法 谢谢大大
$.get(ajaxUrl+pagecur+".html", function(data){
$("#loadmore>a").text("加载更多案例...");
$("#loading").slideUp("normal","easeOutQuad",function(){
var result=$(data).find("b").html() ;
$("#caseslist>.cases").html(result);
$("#caseslist>.cases>li>img").lazyload({effect:"fadeIn",failurelimit:10});
pagecur=1;
pagecur++;
});
}); ajax
html
乱码
--------------------编程问答--------------------
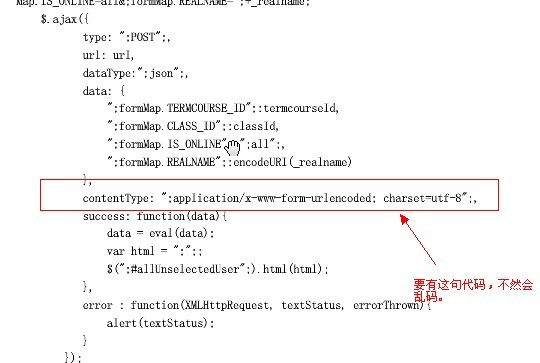
默认就是,没必要加吧,看这里的说明:
ajax
html
乱码
--------------------编程问答--------------------
默认就是,没必要加吧,看这里的说明:http://api.jquery.com/jQuery.ajax/
contentType (default: 'application/x-www-form-urlencoded; charset=UTF-8') --------------------编程问答-------------------- 一直都没加contentType ,用得蛮好的! --------------------编程问答-------------------- 要换成哪种写法? --------------------编程问答-------------------- 写不写charset=UTF-8都一样,默认编码就是UTF-8 --------------------编程问答-------------------- 我也没有加过。 --------------------编程问答-------------------- 被调用的页面返回数据的编码格式控制下 --------------------编程问答-------------------- 乱码是因为你用ajax读取的页面的实际encoding和页面中指定的encoding不符,jqXHR(jQuery XMLHttpRequest)读出页面到字符串中的时候已经乱掉了,用其它ajax调用方式改来改去也无济于事的。
你应该把页面的实际编码改成和页面中用<meta charset="xxx">标记的一致,
或者可以用jqXHR的overrideMimeType来改掉页面中的定义:
$.ajax({
url: (ajaxUrl+pagecur+".html",
beforeSend: function( xhr ) {
xhr.overrideMimeType( "text/plain; charset=utf-8" ); // 你得知道页面的正确实际编码
}
})
补充:.NET技术 , ASP.NET