帮助你生成分享和显示社交媒体网络按钮的jQuery插件 - #50C1AL
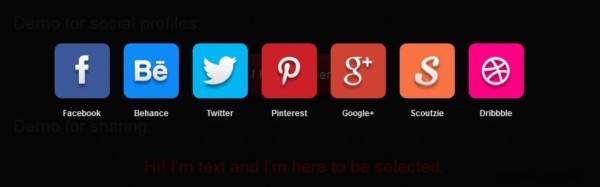
 如果你需要生成一个动态的超炫社交媒体分享按钮或者个人信息按钮的话,这个jQuery小插件可能帮上忙!支持自定义不同的动画展示效果和展示速度。支持的社交媒体包括:
如果你需要生成一个动态的超炫社交媒体分享按钮或者个人信息按钮的话,这个jQuery小插件可能帮上忙!支持自定义不同的动画展示效果和展示速度。支持的社交媒体包括:
facebook
twitter
blogger
delicious
digg,
friendfeed
google,
linkedin
myspace
pinterest
reddit
stumbleupon,
tumblr
windows
yahoo
更多
如何使用
导入css:
<link rel="stylesheet" href="assets/stylesheets/arthref.css">
导入js类库:
<script src="assets/javascripts/socialProfiles.js"></script>
最后是javascript代码:
$('.selectorClass').socialProfiles({
email: 'example@example.com',
behance: 'gokhun'
facebook: 'tolgaergin',
twitter: 'tolgaergin',
pinterest: 'tolga',
dribbble: 'bbb',
scoutzie: 'gokhun-guneyhan'
});
via gbtags
补充:web前端 , JavaScript ,