FIRWORKS制作文字的淡入淡出
 |
一。建立一个新的fireworks文档,输入一些文字,以你喜欢的颜色和字体设置文字的风格和颜色。
二。选择Insert > Convert to Symbol 将这些文字转换成为Symbol.
 |
三。选择Edit > Clone,克隆这个Symble。接着在层面板的右上角调节opacity(透明度),使这个克隆物体变成完全透明。
四。选择Modify > Arrange > Send to Back 。将这个克隆物移动到原始实例的下面。
注意:在distributed to frames(分配到帧)的这个操作中,最下面的物体将显示在第一帧,而最前面的物体将显示在最后一帧,其余的物体以同样的顺序分配到中间相应的帧中。这是值得注意的一点,两个物体顺序不同,在tween Instances时,勾选distributed项将会产生不同的效果。
 |
五。再次选择Edit > Clone,克隆最下面的这个透明的实例。选择Modify > Arrange > Bring to Front 将这个字移动到最前面。
这样按这个动画的思路,我们的这个动画就会从最后一个完全透明的字体渐变到中间不透明的字体再渐变到完全透明的字体。
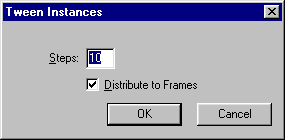
六。选择Modify > Symbol > Tween instances...在出现的Tween Instances对话框中设置Steps:10,勾选Distribute to Frames选项。
注意:Tween Instances对每一个实例创建了同样的数目,但不包括原来在画布上的三个物体。所以我们这个动画最后得到的帧数是3*10+3一共是33帧。
为了要让动画的两个文字在第一个文字要消失的时候,第二个文字接着出现,我们第二个文字的位置也要安排在第一个文字完全不透明的帧上。这个不透明的文字是作为中间层的,因此它应该在第12帧上。
 |
 |
好了。现在你的动画已经做出来了。最后选择导出为Animated Gif.
这个动画适用于fireworks的所有版本。只是一些工具的选择做出相应的调整即可。
(本文参考macromedia官方网站,适用于Fireworks所有的版本)