当前位置:编程学习 > html/css >>
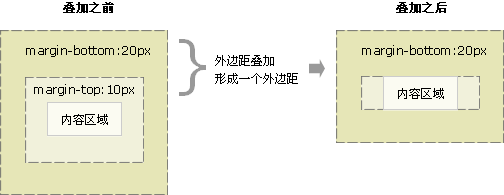
答案:今天写了一段CSS,写时突然想到的,写出来和大家分享一下; 我们可能早已习惯了padding在不同浏览器中的不同之处, 但这个你不一定注意过;
先说一个场景,例如:
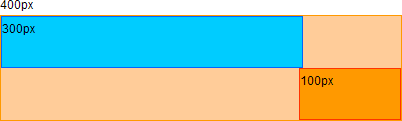
一个宽400px的黄盒子,左边放一个300px的小蓝盒子,右边放一个宽100px的红盒子.这样应该正好放下对吧? 因为300+100正好是400呀! 好了,先试一试!
我开始写了(头部省略):复制代码 代码如下:
<style>
#yellow{ width:400px; border:1px solid #FF9900; background:#FFCC99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066FF; background:#00CCFF; float:left;}
#red{ width:100px; height:100px; border:1px solid #FF3300; background:#FF9900; float:right;}
</style>
400px
<div id="yellow">
<div id="blue">300px</div>
<div id="red">100px</div>
</div>
看一下效果:
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
最后的效果是这样的:
没有放下,原因就是因为我写了一个border:1px; 那我们把他去掉看一下.
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
上一个:css实现文字垂直居中的代码第1/2页
下一个:用css alpha 滤镜 实现input file 样式美化代码
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?