当前位置:编程学习 > 网站相关 >>
答案:
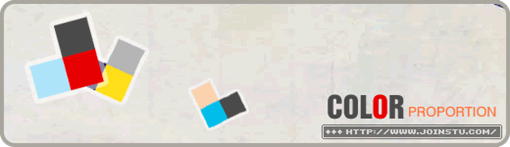
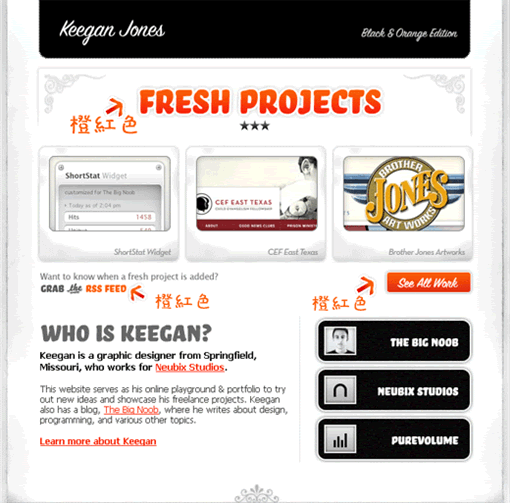
这次我们将深入进去了解一下众多色彩在一起之后所存在的“比例”关系。 我们在使用色彩的时候不可能把所有的色彩都做得一样大小,当然如果你是在排色谱,那是例外。我们在设计网页或是平面作品时我们大多会想好用什么色彩为主色,并找到相关的色彩为辅色。但是往往到实际工作的时候就主辅不分了,也不清楚什么是主什么是辅。结出做出来的东西,色彩杂乱,没有主次! 学习设计的人都想做出好东西,但是往往却事与愿违,从手下出来的作品总是不能达到自己的要求。其中对色彩比例的取舍上总是犹豫不决,结果往往是做出错误的判断。到底我们要怎么做才能做出漂亮的色彩呢。从比例的安排上可以帮助我们得到部分答案!下面看图:以下是一外国网站的截图,这个网站用的色彩不多,白色,黑色,橙红色。不用我说大家都知道什么色彩最多,什么彩色最少!
白色最多,黑色其次,橙红色最少,但是大家有没有发现一个问题,最醒目的不是黑白色,而是橙红色。这至少证明了:色彩多并不一定醒目,色彩少反应容易吸引注意力。 另也是因为黑白色都是无彩色,所以橙红就会显得更加的鲜艳。大家注意到了,这里的比例目测大约是 白70%,黑22%,橙8%
这里我们得到一个结论:越是鲜艳的色彩越是少用,所占的比例一定要少一点!
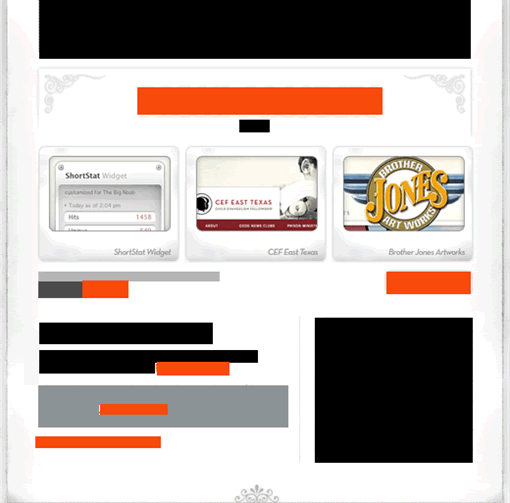
那什么样的色彩比较要大一点呢?我们可以看一上图与下面的图片,大家一定会有一个比较感性的认识。亚光色、无彩色的比例要战占得多一点。高亮色是不适合大面积出现的而高亮色最好是以很少的比例出现。
|
<上一篇
CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,
部分文章来自网络,