jQuery MiniUI 开发教程 导航控件 Pager:分页控件(十)
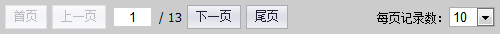
 参考示例:Pager:分页控件创建代码<div class="mini-pager" style="width:600px;background:#ccc;"totalCount="123" onpagechanged="onPageChanged" sizeList="[5,10,20,100]"showTotalCount="true"></div><script type="text/javascript">function onPageChanged(e) {alert(e.pageIndex+":"+e.pageSize);}</script>
参考示例:Pager:分页控件创建代码<div class="mini-pager" style="width:600px;background:#ccc;"totalCount="123" onpagechanged="onPageChanged" sizeList="[5,10,20,100]"showTotalCount="true"></div><script type="text/javascript">function onPageChanged(e) {alert(e.pageIndex+":"+e.pageSize);}</script>
补充:web前端 , JavaScript ,