Android常用UI之titlebar制作
Android的应用中有很多UI的设计都是比较固定的,比如很多应用都会有titlebar和tabbar。我这里就将自己工作过程中碰到的各种比较固定的UI组件的制作方法写出来。
titlebar(标题栏)的应用尤为广泛,主要起到提示和导航的作用,组件里面涉及到的控件有ImageView和TextView(这里并不唯一,视你制作方法而定)。下面就来介绍我的做法,先贴上main.xml的代码和效果图。
代码如下:
1 <?xml version="1.0" encoding="utf-8"?>
2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:orientation="vertical"
4 android:layout_width="fill_parent"
5 android:layout_height="fill_parent"
6 android:background="@drawable/background">
7
8 <RelativeLayout android:layout_width="fill_parent"
9 android:layout_height="wrap_content"
10 android:background="@drawable/易做图_background" >
11
12 <RelativeLayout android:id="@+id/易做图_left"
13 android:layout_width="wrap_content"
14 android:layout_height="wrap_content"
15 android:layout_alignParentLeft="true"
16 android:layout_centerVertical="true"
17 android:layout_marginLeft="10dip"
18 android:clickable="true">
19 <ImageView android:id="@+id/易做图_left_image"
20 style="@style/易做图_left_button_image"/>
21 <TextView android:id="@+id/易做图_left_text"
22 android:text="@string/易做图_return"
23 android:layout_alignTop="@id/易做图_left_image"
24 android:layout_alignLeft="@id/易做图_left_image"
25 style="@style/易做图_left_button_text" />
26 </RelativeLayout>
27
28 <RelativeLayout android:layout_width="wrap_content"
29 android:layout_height="wrap_content"
30 android:layout_centerInParent="true">
31 <TextView android:layout_width="wrap_content"
32 android:layout_height="wrap_content"
33 android:text="@string/易做图_everydaytip"
34 style="@style/易做图_text" />
35 </RelativeLayout>
36
37 <RelativeLayout android:id="@+id/易做图_right"
38 android:layout_width="wrap_content"
39 android:layout_height="wrap_content"
40 android:layout_alignParentRight="true"
41 android:layout_centerVertical="true"
42 android:layout_marginRight="10dip"
43 android:clickable="true">
44 <ImageView android:id="@+id/易做图_right_image"
45 style="@style/易做图_right_button_image" />
46 <TextView android:id="@+id/易做图_right_text"
47 android:text="@string/易做图_index"
48 android:layout_alignTop="@id/易做图_right_image"
49 android:layout_alignLeft="@id/易做图_right_image"
50 style="@style/易做图_right_button_text" />
51 </RelativeLayout>
52
53 </RelativeLayout>
54
55 </LinearLayout>
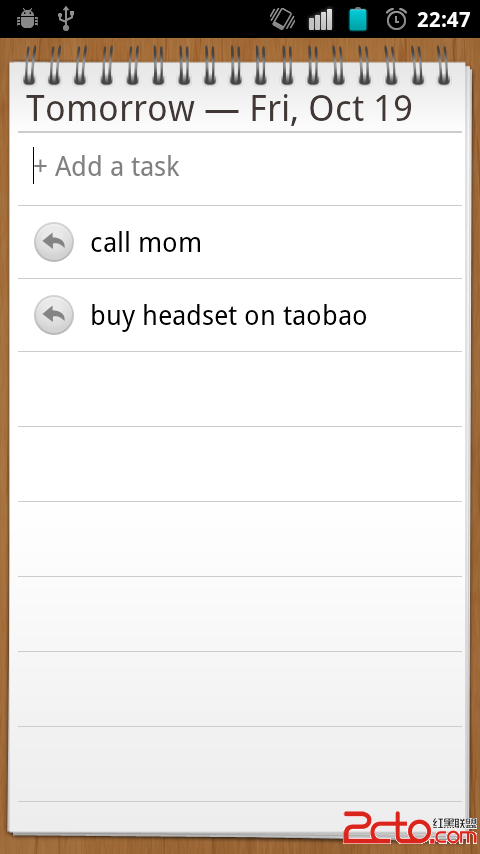
附图如下:
这里主要用到了RelativeLayout来实现比较精细的布局控制
补充:移动开发 , Android ,