Android应用开发学习之列表选择框
本文我们来看列表选择框的实现。程序运行效果如下图所示:
主布局文件main.xml内容如下所示:
<PRE class=html name="code"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/prompt" />
<Spinner
android:entries="@array/brands"
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/spinner"/>
<Button
android:text="提交"
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</PRE><BR>
<PRE></PRE>
<P>Spinner标记指定了列表选择框,列表选择框的内容是由android:entries属性指定的,即数组资源@array/brands,我们将该数组定义在一个单独的资源文件BrandArray.xml中,其定义如下:</P>
<PRE class=html name="code"><?xml version="1.0" encoding="utf-8"?>
<resources>
<string-array name="brands">
<item>苹果</item>
<item>三星</item>
<item>HTC</item>
<item>诺基亚</item>
<item>联想</item>
<item>华为</item>
<item>其它</item>
</string-array>
</resources>
</PRE>
<P> </P>
<P><SPAN style="FONT-SIZE: 14px">最后,编写主<SPAN style="FONT-FAMILY: Calibri">Activity</SPAN>文件,响应用户的操作,其内容如下:</SPAN><BR>
</P>
<P><SPAN style="FONT-SIZE: 14px"></SPAN> </P>
<SPAN style="COLOR: teal"></SPAN><PRE class=html name="code">package com.liuhaoyu;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
import android.widget.AdapterView.OnItemSelectedListener;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
spinner.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View arg1,
int pos, long id) {
String result = parent.getItemAtPosition(pos).toString();
Log.i("选择结果是:", result);
}
@Override
public void onNothingSelected(AdapterView<?> arg0) {
}
});
Button button = (Button) findViewById(R.id.button);
button.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this,
"您选择的品牌是:" + spinner.getSelectedItem().toString(),
Toast.LENGTH_SHORT).show();
}
});
}
}</PRE>
<P align=left><BR>
<SPAN style="COLOR: black"> </SPAN></P>
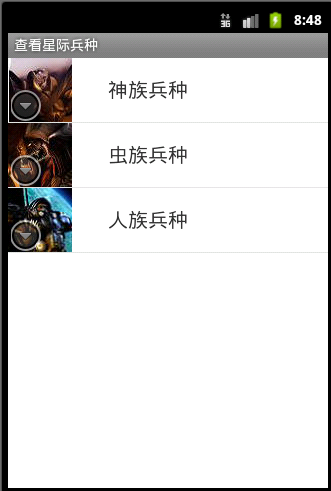
<P><SPAN style="COLOR: black">以上我们是通过在布局文件中通过数组资源直接为列表选择框指定列表内容,如果不在布局文件中指定,也可以通过使用适配器的方式为其指定列表内容。下面我们来看一个例子,其运行效果如下:</SPAN></P>
<P><IMG alt="" src="http://img.blog.csdn.net/20130801163255843?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvbGl1aGFveXV0eg==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast"></P>
<P><SPAN style="FONT-SIZE: 14px">主布局文件<SPAN style="FONT-FAMILY: Calibri">main.xml</SPAN>内容如下:</SPAN></P>
<SPAN style="COLOR: teal"></SPAN><PRE class=html name="code"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/prompt" />
<Spinner
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/spinner"/>
<Button android:text="提交"
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout></PRE>
<P align=left><BR>
<SPAN style="COLOR: teal">主</SPAN><SPAN style="COLOR: teal">Activity</SPAN><SPAN style="COLOR: teal">文件内容如下:</SPAN></P>
<SPAN style="FONT-FAMILY: Calibri; FONT-SIZE: 14px"></SPAN><PRE class=java name="code"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/prompt" />
<Spinner
android:layout_height="wrap_content"
android:layout_width="wrap_content"
android:id="@+id/spinner"/>
<Button android:text="提交"
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
主Activity文件内容如下:
package com.liuhaoyu;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.ArrayAdapter;
import android.widget.Button;
import android.widget.Spinner;
import android.widget.Toast;
public class MainActivity extends Activity {
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final Spinner spinner = (Spinner) findViewById(R.id.spinner);
// 通过在代码中定义数组来创建适配器.
String[] brand=new String[]{"苹果","三星","HTC","诺基亚","联想","华为","其它"};
ArrayAdapter<String> adapter=new ArrayAdapter<String>(this,android.R.layout.易做图_spinner_dropdown_item,brand);
// 也可以使用数组资源来创建适配器,而补充:移动开发 , Android ,