解读ASP.NET 2.0 Internals
Introduction
New features are fun and interesting to learn about, but changes to the core structure of ASP.NET speak louder to developers who really want to master the technology. In this white 易做图, we will cover how the internal structure of ASP.NET 2.0 has changed since version 1.x.
概述ASP.NET1.0到ASP.NET2.0核心结构的改变
The topics covered in this 易做图 will be of use to performance-minded developers and technical architects seeking to fine-tune(调整, 使有规则) applications. Specifically, we will examine key areas of the code model, compilation, page lifecycle, extensibility, performance, and caching.
这个主题用于关注性能的开发人员和技术架构师调整现在应用程序。并专注于代码模型、编译、页面生存期、可扩展性、性能和缓存等多个方面。
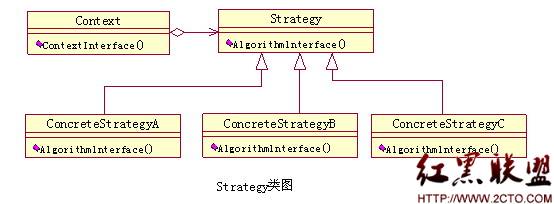
- Code Model代码模型
how an ASP.NET Web page is created now- Coding Models in ASP.NET 1.
Two primary options for developing a Web Form.- code-inline, works very well for 易做图 commands. However, for more complex code, writing code-inline results in difficult to read Web pages that mix presentation (HTML) with functionality (code).
代码内嵌模式只适用于易做图 commands - code-behind
Business logic and event-handling code could be written in a separate, code-only file known as the code-behind file. The code-behind model links a code-only file with the ASPX file that contains presentation tags. By separating the code from the presentation, development teams could work faster by allowing the designers to work on the presentation file while the developers worked on the code file.
商务逻辑和事件处理程序代码与展示页分开
- code-inline, works very well for 易做图 commands. However, for more complex code, writing code-inline results in difficult to read Web pages that mix presentation (HTML) with functionality (code).
- The difficulties in 1.x 1.x的不足
The primary difficulties with the code-behind model related to the way in which the code-behind file had to be synchronized with the ASPX page. Although the ASPX page inherited from the code-behind file in a programming sense, the two files were actually coupled by a more complex relationship.
这种模型主要不足在于,后台代码文件code-behind file必须与aspx页同步。即使从编程的角度看,ASPX页是从后台代码文件继承而来的,两者之间实际上还有更复杂的关系。- Inheritance Complexity 继承的复杂性
If controls were added to the ASPX page, new code had to be added to the code-behind file. In other words, despite the inheritance relationship pointing the other way, the ASPX page actually drove the design of the code-behind file.
就是说,一方面尽管ASPX页继承于Code behind file,但实际上ASPX页反过来也制约code-behine file的设计。 - Compilation Complexity 编译的复杂性
All of the code-behind files were compiled into an assembly and stored in the /bin directory of the Web application. The compilation step occurred prior to deploying the application. On the other hand, the ASPX page was compiled at runtime the first time the page was requested. The ASP.NET runtime actually compiled the ASPX page into its own temporary assembly.
ASPX页和code-behind file都需要编译,但时间不一,code-behind file 在部署前编译,而ASPX页则在第一请求它的时间临时编译。
The problem with this process is that the ASPX page can be changed without updating the code-behind assembly. That is, a developer may choose to modify a property or change the type of a control on an ASPX page after deployment, and the code-behind file would not be updated, nor would the application assembly be recompiled.
很明显,ASPX页的控件类型在部署后进行修改话,code-behind file必须重新编译。
- Inheritance Complexity 继承的复杂性
- Coding Models in ASP.NET 1.
补充:Web开发 , ASP.Net ,