【求助】.net页面中的自动生成级联图(拓扑图)的功能

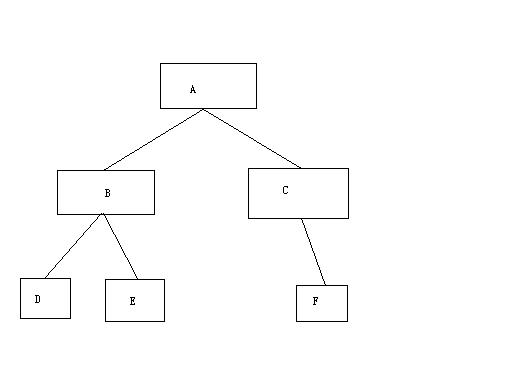
如图,数据库里有一些表示上下级关系的数据,现在领导有一个需求是直接把这些上下级以拓扑图的形式显示出来(就是在页面自动生成上面的那张图),并且每一个A/B/C这样的图标还能用鼠标点击(用于触发事件如跳转页面等等)。
求救呀,这该咋整,愁死了!看了很多其他平台的,感觉都需要安装JRE或者Silverlight等,我这个功能必须裸跑呀!
谢谢大家了! --------------------编程问答-------------------- 哎,最烦的就是这种。
不顾自己的公司的技术力量,想当然。
其实可以用js在页面实现排版。
你用静态页作出这样的效果就发现规律。 --------------------编程问答--------------------
谢谢回复,如果是自己排版的话,方格子好排,但是设备之间的连线该怎么画呢? --------------------编程问答-------------------- 求大牛相助呀,是不是非得用上flex呀 --------------------编程问答-------------------- 用DIV,和JS特效来整,就可以,当然很麻烦。。。。 --------------------编程问答--------------------
我晕,居然是用原始方法。那请求大牛再指点一下,js又怎么绘制呢? --------------------编程问答-------------------- 之前有用过TreeGenerator,但是是用于window 窗体应用程序
web应该也可以用,后来发现了些问题自己也改良了一下
 --------------------编程问答--------------------
由于资源还在审核,稍候可以去我的资源下载
--------------------编程问答--------------------
由于资源还在审核,稍候可以去我的资源下载private TreeBuilder myTree = null;
TreeGenerator.TreeData.TreeDataTableDataTable dtTree = new TreeData.TreeDataTableDataTable();
dtTree.AddTreeDataTableRow("10010", "1", "CET4", "专业成绩");
dtTree.AddTreeDataTableRow("10020", "1", "CET3", "专业成绩");
dtTree.AddTreeDataTableRow("30010", "10010", "优", "计算机水平");
dtTree.AddTreeDataTableRow("30020", "10010", "良", "计算机水平");
dtTree.AddTreeDataTableRow("30030", "10010", "中", "计算机水平");
dtTree.AddTreeDataTableRow("30040", "10020", "优", "计算机水平");
dtTree.AddTreeDataTableRow("30050", "10020", "良", "计算机水平");
myTree = new TreeBuilder(dtTree);
myTree.FontSize = 8;
myTree.BoxHeight = 40;
myTree.BoxWidth = 80;
myTree.HorizontalSpace = 20;
myTree.LineWidth=2;
HttpContext curContext = HttpContext.Current;
// 设置编码和附件格式
curContext.Response.ContentType = "image/png";
curContext.Response.ContentEncoding = Encoding.UTF8;
curContext.Response.Charset = "";
curContext.Response.AppendHeader("Content-Disposition",
"attachment;filename=" + HttpUtility.UrlEncode("myTree.png", Encoding.UTF8));
curContext.Response.BinaryWrite(myTree.GenerateTree(-1, -1, "1", System.Drawing.Imaging.ImageFormat.Png));
curContext.Response.End();
--------------------编程问答-------------------- 下载地址 --------------------编程问答--------------------
+1 --------------------编程问答--------------------
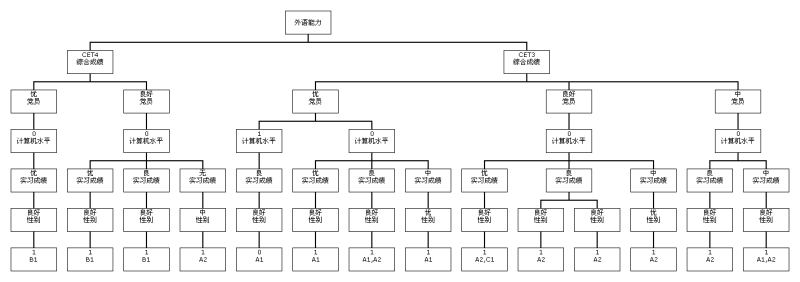
我去,太帅了,我要的就是这个又简单又简洁又实用的工具,而且刚想让你发一发自己项目的图片上来,一看你居然直接传上来了,非常感谢 --------------------编程问答-------------------- 有个myflow的纯js的可以做到你的效果
--------------------编程问答--------------------
你都排好了方格子,难道不会计算连线的两个端点坐标吗? --------------------编程问答-------------------- 感谢@liuchaolin大神,你分享的插件可以很好地生拓扑图!
但是做出来却没法给领导交差,因为上头要求的是拓扑图上的按钮可以点击,并可以跳转到其他页面显示其他信息,所以很遗憾呀。
最后只好老老实实地自己递归并在页面上生成一行行的<div>和button,差不多能显示这样子

但是问题来了,首先我不晓得怎么连线,@sp1234大神,请教有什么好方法连线呢,现在实在想不出来!
其次是有个难以解决的bug,因为项目是用.NET WebForm做的,几乎没法写脚本,我是用ScriptManager的RegisterStartupScript这样的方法,往html代码上加上<input>标签。
而现在只要用鼠标点击这几个小电脑按钮,那些用js脚本添加上的按钮就会消失,如下图:

不知道为什么!有没有大神能支个招呢,感激不尽呀! --------------------编程问答--------------------
也求请教,在网上找了很久都没有找到这个js插件,能分享一下经验吗,谢谢@sjfe_cn --------------------编程问答-------------------- 我做过这个东西,不过可惜是CS版本的 --------------------编程问答-------------------- 我也做过这个东西 --------------------编程问答--------------------
为什么下载的文件是损坏的? --------------------编程问答-------------------- 画图请用raphael.js
官网:http://raphaeljs.com/
补充:.NET技术 , ASP.NET