ASP.NET温故而知新学习系列之委托与事件—服务器端添加客户端事件(三)
阅读目录
一:为什么要添加客户端脚本?
二:ASP.NET服务器控件可以发送两种客户端脚本
三:ASP.NET中发送客户端脚本
四:ASP.NET中发送HTML属性
五:实例
一:为什么要添加客户端脚本?
. 尽管从技术角度讲ASP.NET服务器控件的所有功能都可以在服务器端执行,我们知道因为服务器控件都是在服务器端执行的,所以每次执行都会有一个往返,会增加服务器的压力,在某些情况下我们还可以添加客户端脚本,服务器只有一个,浏览器客户端可以有无数个,如果把无数个浏览器客户端都执行客户端脚本,会极大的减轻服务器的压力,通过添加客户端脚本可以大大增强服务器控件的可用性,比如:ASP.NET验证控件可以在服务器端执行验证,但是在高版本浏览器中,验证控件也会发送客户端脚本,以在客户端进行验证,所以不是所有的服务器控件都是在服务器端执行的,使用验证控件的效率不是你想的那么低
二:ASP.NET服务器控件可以发送两种客户端脚本
1:客户端脚本块:客户端脚本块是指用javascript编写的函数
2:客户端HTML属性:将客户端事件与客户端脚本联系在一起的方法,就像下面的实例中的“this.btnOK.Attributes.Add("onclick", strScript);”
三:ASP.NET中发送客户端脚本
使用System.Web.UI.Page类包含的两个方法,可以将客户端脚本发送到由ASP.NETWeb页面提供的HTML中去
1:RegisterStartupScript(key,script):在Web窗体的结尾处,也就是</form>标识前发送客户端脚本
2:RegisterClientScriptBlock(key,script):在Web窗体的开始处,也就是<form runat="server">标识后发送客户端脚本
四:ASP.NET中发送HTML属性
. WebControl类包含将一个HTML属性或者事件添加到由Web服务器控件所产生的HTML元素中的方法WebControl.Attributes.Add
五: 实例
1:Default.aspx.cs 代码文件
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace AddClientEvent
{
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//发送客户端HTML属性
string strScript = @"return confirm('真的要删除吗?');";
this.btnOK.Attributes.Add("onclick", strScript);
if (!Page.IsPostBack && !Page.IsStartupScriptRegistered("Popup"))
{
//发送客户端脚本块
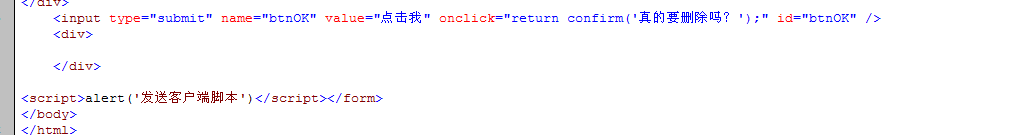
string strScriptBlock = "<script>alert('发送客户端脚本')</script>";
Page.RegisterStartupScript("Popup", strScriptBlock);
}
}
}
}


看看是不是在</form>标识前发送客户端脚本

每天学习一点点,每天进步一点点 用文字记录工作,用文字记录人生
摘自 从小就犯困
补充:Web开发 , ASP.Net ,