关于iPhone 5的适配
前两天在我的微博里提到iPhone 5的适配真是体力活,安卓的同学笑而不语⋯⋯
要适配iPhone 5,需要做以下一些基本动作:
1. 提供一张1136 * 640的启动页面:

否则App运行在iPhone 5上,屏幕的上下两边都会有黑色横条。
2. 不要使用480、460甚至是320等数值来进行布局。
我们可以提供一些基本的宏:
[cpp]
#define APP_SCREEN_BOUNDS [[UIScreen mainScreen] bounds]
#define APP_SCREEN_HEIGHT (APP_SCREEN_BOUNDS.size.height)
#define APP_SCREEN_WIDTH (APP_SCREEN_BOUNDS.size.width)
#define APP_STATUS_FRAME [UIApplication sharedApplication].statusBarFrame
#define APP_CONTENT_WIDTH (APP_SCREEN_BOUNDS.size.width)
#define APP_CONTENT_HEIGHT (APP_SCREEN_BOUNDS.size.height-APP_STATUS_FRAME.size.height)
在响应键盘事件调整界面时,也不要硬编码,而是要根据键盘高度调整,之前这篇博文讲过。
如果要响应横屏事件,iOS 6的API已经发生了变化,可以参见此文。
3. 根据不同屏幕进行动态适配:
[cpp]
if ( screenBounds.size.height == 568 ) {
} else {
}
4. 使用image作为背景,此时会铺不满,可以采用#3 来解决,也可以重绘。见此文。
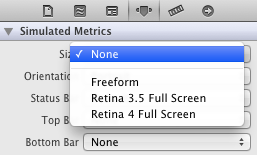
5. 使用nib文件时,可以注意到提供了不同大小:

6. 最后可能是要考虑一下第三方库的兼容性,比如新浪微博SDK等,做一些调整。
补充:移动开发 , IOS ,