回调函数success: function(res) {} 和 success: res => {}区别
微信小程序在获取userinfo的过程中采用this碰到一些问题我login的success回调函数为
success: function(res) {
if(res.statusCode == 200) {
console.log(res.data)
this.globalData.zzzyk = res.data.zzzyk
}
此处的this会报错如下
Cannot read property 'globalData' of null;
然后我查看了app.js另外一处的success回调函数
success: res => {
// 可以将 res 发送给后台解码出 unionId
this.globalData.yizuotu= res.yizuotu
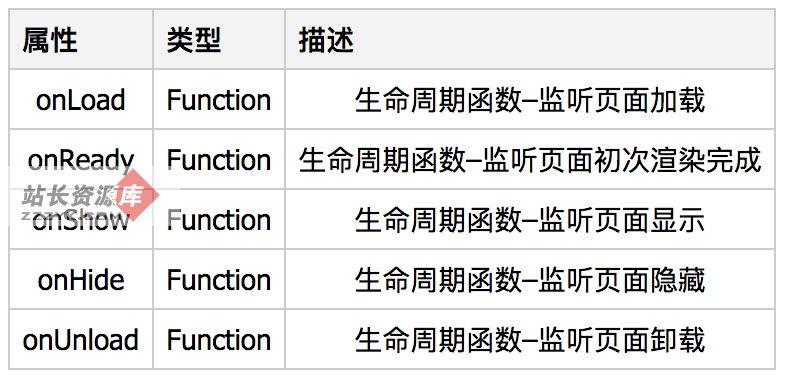
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
if (this.userInfoReadyCallback) {
this.userInfoReadyCallback(res)
}
success: res => {
if(res.statusCode == 200) {
console.log(res.data)
this.globalData.sessionId = res.data.sessionId
}
如果不想修改回调函数,可以在app.js中增加var that = this,然后此处修改this为that即可。
————————————————————————分割线————————————————————————
箭头函数中this指向window(Page)
而采用如下方式时:
xxx: function() {}
执行xxx就执行了一个匿名函数,其中的this指向包含xxx这个键的对象(js中什么东西都能是对象)。
评论中有人问是不是建议用success: res => {},并不是这个意思。用哪个方式取决于项目,要考虑之前说的this指向问题:你想要this指向哪个对象?
如果你想用的就在包含xxx的这个map中,就没必要用箭头函数,而且老浏览器不支持ES6语法。如果你需要的在window(page)对象下,就可以用箭头函数。
或者在外部用另外一个变量储存指向window(page)的this
或者在匿名函数中采用闭包,也可以解决这个问题,不过函数中再写个函数来实现闭包的情形很少