Android学习系列(9)--App列表之分组ListView
吸引用户的眼球,是我们至死不渝的追求;
第一时间呈现最有价值的信息,简明大方,告诉客户,你的选择是多么的明智,这正是你寻觅已久的东西。
分组的应用场合还是很多的,有数据集合的地方往往要分组显示;
分组的形式也很多,最常见的就是镶嵌在列表中,网上说的很多ExpandListView的也是一种。
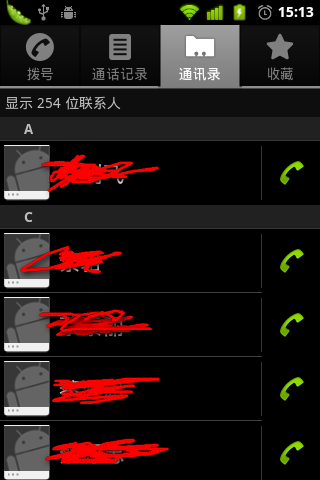
Android自带的通讯录中的联系人是按照拼音首字母(A,B,C,D......)分组分类的,效果如下:
我们今天也是要实现这样类似的一个效果。
1.样本数据:
为了突出重点,直击要点,这里提供一个整理好的数据样本:
01
//list:数据集合
02
private List<String> list = new ArrayList<String>();
03
//listTag:Tag集合,其中Tag是分类的分割标签,每个分组的header
04
private List<String> listTag = new ArrayList<String>();
05
06
public void setData(){
07
list.add("A");
08
listTag.add("A");
09
for(int i=0;i<3;i++){
10
list.add("阿凡达"+i);
11
}
12
list.add("B");
13
listTag.add("B");
14
for(int i=0;i<3;i++){
15
list.add("比特风暴"+i);
16
}
17
list.add("C");
18
listTag.add("C");
19
for(int i=0;i<30;i++){
20
list.add("查理风云"+i);
21
}
22
}
2.Activity布局准备:
放置一个listView来呈现数据。
group_list_activity.xml:
01
<?xml version="1.0" encoding="utf-8"?>
02
android:orientation="vertical"
03
android:layout_width="fill_parent"
04
android:layout_height="fill_parent"
05
>
06
<!--简单的列表显示-->
07
<ListView android:id="@+id/group_list"
08
android:layout_width="fill_parent"
09
android:layout_height="fill_parent"
10
android:cacheColorHint="#00000000"/>
11
</LinearLayout>
3.自定义Adapter(本文继承ArrayAdapter):
这个是本文的重点和核心。
Adapter接口为数据和界面搭建了一个访问的桥梁,最重要的就是getView()方法,用这个方法我们可以实现一定程度的界面自定义。
ArrayAdapter间接实现了Adapter接口,这里我们简单起见,数据源只是提供单一的String数组。
01
private static class GroupListAdapter extends ArrayAdapter<String>{
02
//存放标签的列表,用来判断数据项的类型
03
//如果数据项在标签列表中,则是标签项,否则是数据项
04
private List<String> listTag = null;
05
public GroupListAdapter(Context context, List<String> objects, List<String> tags) {
06
super(context, 0, objects);
07
this.listTag = tags;
08
}
09
10
@Override
11
public View getView(int position, View convertView, ViewGroup parent) {
12
... ....
13
}
14
}
我们来看看getView方法:
1
//该方法根据adapter的顺序一行一行的组织列表
2
//其中position表示第几行,也就是当前行在adapter的位置,
3
//convertView表示第几行的View
4
View getView(int position, View convertView, ViewGroup parent);
现在我们就是要重写getView方法,来实现列表中嵌入分组标签。
分组标签也是列表数据项之一,也是被一行一行的画上去的,但是它和其他数据项UI是不一致的,所以我们需要准备2套数据项布局模板:
数据项模板group_list_item.xml:
01
<?xml version="1.0" encoding="utf-8"?>
02
android:orientation="horizontal"
03
android:layout_width="fill_parent"
04
android:layout_height="wrap_content"
05
android:padding="5dip">
06
<!-- 图片和文字 -->
07
<!-- 随便放了一张图片,稍微美化一下 -->
08
<ImageView
09
android:src="@drawable/list_icon"
10
android:layout_width="wrap_content"
11
android:layout_height="wrap_content"/>
12
<TextView
13
android:id="@+id/group_list_item_text"
14
android:layout_width="wrap_content"
15
android:layout_height="fill_parent"
16
android:paddingLeft="5dip"
17
android:gravity="center_vertical"/>
18
</LinearLayout>
标签项模板group_list_item_tag.xml:
01
<!-- 只有文字,但是高度小店,背景色设置为555555灰色 -->
02
<?xml version="1.0" encoding="utf-8"?>
03
android:layout_width="fill_parent"
04
android:layout_height="wrap_content"
05
android:background="#555555"
06
android:paddingLeft="10dip">
07
<TextView
08
android:id="@+id/group_list_item_text"
09
android:layout_width="wrap_content"
10
android:layout_height="20dip"
11
android:textColor="#ffffff"
12
android:gravity="center_vertical"/>
13
</LinearLayout>
好,我们现在把这两个模板应用到getView方法中去:
01
@Override
02
public View getView(int position, View convertView, ViewGroup parent) {
03
View view = convertView;
04
//根据标签类型加载不通的布局模板
05
if(listTag.contains(getItem(position))){
06
//如果是标签项
07
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item_tag, null);
08
}else{
09
//否则就是数据项了
10
view = LayoutInflater.from(getContext()).inflate(R.layout.group_list_item, null);
11
}
12
//显示名称
13
TextView textView = (TextView) view.findViewById(R.id.group_list_item_text);
14
textView.setText
补充:移动开发 , Android ,