jQuery MiniUI 开发教程 树形控件 多选树:CheckBoxTree(七)
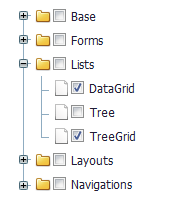
多选树:CheckBoxTree

参考示例:多选树:CheckBoxTree
创建代码
<ul id="tree2" class="mini-tree" url="../data/tree.txt" style="width:300px;"
showTreeIcon="true" textField="text" idField="id" showCheckBox="true"
onbeforenodecheck="onBeforeNodeCheck" checkRecursive="true" allowSelect="false" enableHotTrack="false">
</ul>
showCheckBox:显示树形的checkbox
checkRecursive:决定是否联动选择
设置多选
tree.setValue("forms,button,lists");
获取多选
var value = tree.getValue();
alert(value);
补充:web前端 , JavaScript ,