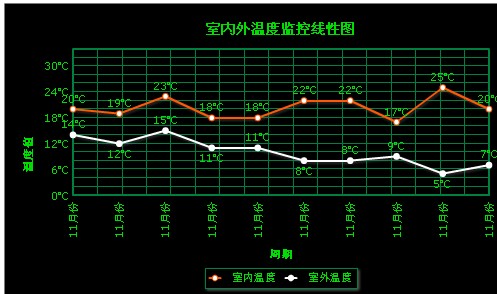
怎么使用functionCharts RealTimeLine.swf做实时的,我的怎么不会动态呢?
怎么使用functionCharts RealTimeLine.swf做实时的,我的怎么不会动态呢?
function getChartObj(){
var myChart2 = new FusionCharts("/js/FusionCharts/RealTimeLine.swf", "myChartId2", "550", "300", "0", "0");
return myChart2;
}
function getChartDate(){
var url = "/temperMonitor/temperMonitorAction!findRealTimeTemperMonitor.action";
$.ajax({
type:"POST",
url:url,
success:function (data){
var myChart = getChartObj();
myChart.setDataXML(data);
myChart.render("graphicsShowDataTwo");
}
}) ;
}
public String findRealTimeTemperMonitor(){
//获取配置的实时刷新时间间隔时间
String refresfInterval = PropertyUtils.getConfigParam("monitor.real.time");
if (null == refresfInterval) {
refresfInterval = "6000";
}
String query_url = "/temperMonitor/temperMonitorAction!findRealTimeTemperMonitor.action";
StringBuffer buffer = new StringBuffer();
buffer.append("<chart ");
buffer.append("caption=\"室内外温度实时监控线性图\" ");
buffer.append("yAxisName=\"温度值\" ");
buffer.append("xAxisName=\"周期\" ");
buffer.append("bgColor=\"000000\" ");
buffer.append("bgAlpha=\"100\" ");
buffer.append("showBorder=\"1\" ");
buffer.append("canvasBorderThickness=\"2\" ");
buffer.append("canvasBorderColor=\"008040\" ");
buffer.append("canvasBgColor=\"000000\" ");
//buffer.append("numdivlines=\"16\" ");
//buffer.append("numVDivLines=\"16\" ");
//buffer.append("numDisplaySets=\"16\" ");
buffer.append("divLineColor=\"008040\" ");
buffer.append("vDivLineColor=\"008040\" ");
buffer.append("divLineAlpha=\"100\" ");
buffer.append("baseFontColor=\"00dd00\" ");
buffer.append("toolTipBgColor=\"000000\" ");
buffer.append("toolTipBorderColor=\"008040\" ");
buffer.append("baseFontSize=\"11\" ");
buffer.append("showAlternateHGridColor=\"0\" ");
buffer.append("legendBgColor=\"000000\" ");
buffer.append("legendBorderColor=\"008040\" ");
buffer.append("refreshInterval=\""+refresfInterval+"\" ");
buffer.append("dataStreamURL=\""+query_url+"\" ");
buffer.append("numberSuffix=\"\" ");
buffer.append(">");
Map<String, Object> map = new HashMap<String, Object>();
map.put("real_time", "true");
//获取数据库数据
List<TemperMonitor> temperMonitors = this.temperMonitorService.findResultForPager(map);
try {
if (null != temperMonitors && temperMonitors.size() > 0) {
buffer.append(" <categories>");
for (TemperMonitor temperMonitor : temperMonitors) {
buffer.append("<category label=\""+temperMonitor.getMonitor_cycle()+"\" />");
}
buffer.append("</categories>");
buffer.append("<dataset seriesName=\"室内温度\" color=\"ff5904\" anchorBorderColor=\"ff5904\" anchorBgColor=\"ff5904\"> ");
for (TemperMonitor temperMonitor : temperMonitors) {
buffer.append("<set value=\""+temperMonitor.getIndoor_temperature()+"\"/>");
}
buffer.append("</dataset>");
buffer.append("<dataset seriesName=\"室外温度\" color=\"ffffff\" anchorBorderColor=\"ffffff\" anchorBgColor=\"ffffff\"> ");
for (TemperMonitor temperMonitor : temperMonitors) {
buffer.append("<set value=\""+temperMonitor.getOutdoor_temperature()+"\"/>");
}
buffer.append("</dataset>");
}
buffer.append("</chart>");
} catch (Exception e) {
e.printStackTrace();
}
System.out.println(buffer.toString());
try {
//Struts2Utils.getRequest().setCharacterEncoding("UTF-8");;
HttpServletResponse response = Struts2Utils.getResponse();
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html;charset=UTF-8");
response.getWriter().print(buffer.toString());
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
以上是我的代码 可以显示出来,但是每个一秒刷新请求后 怎么不会变呢 图形??
在线等解释下。。。谢谢了....
 java functioncharts
--------------------编程问答--------------------
我的返回时的数据格式是不是不对啊
java functioncharts
--------------------编程问答--------------------
我的返回时的数据格式是不是不对啊--------------------编程问答-------------------- 已解决了 可以实时动态获取数据了
补充:Java , Java EE