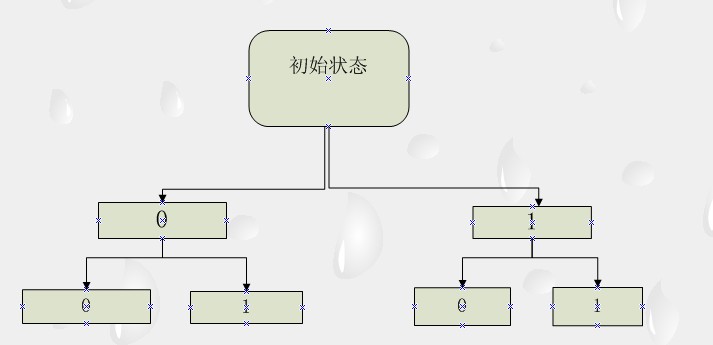
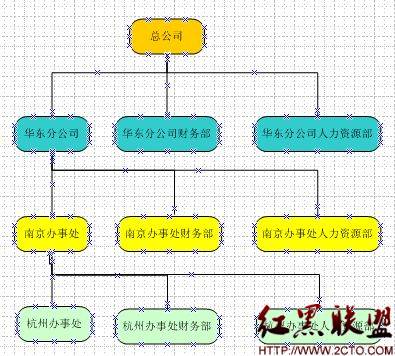
来 写颗简单的树......
数据源用数组混json结构
实现了基本的功能
效率一般 跟 dhtree 梅花雪 树 对比了下 都差不多 (ps感觉比dhtree快点 跟梅花雪树差不多 个人测试 也许测试的方法是错误的 哈哈 如果是错误 请告诉我一下)
这个实现树的原理是根据json
不断的生成ul li
下面是一个简单的例子 (只有涉及到生成树 也就是说只是展示 tree类代码只有64行)
没有用innerHTML生成 全是是创建节点来创建ul li
所以创建节点碎片添加 然后再一次性添加很重要啊
确实能提高不是速度
在就是处理图片样式了
这个我参照的风之石的那个tree
结构和样式都很好 写起来很方便
所以介绍一下
最后一个节点 因为没有向下的虚线了 li就不要设置背景图了 切+那个图片也要换
这边是里加个 l
如
这个是 +样子样式
#demo .tvdash-f{
background-position: -240px -40px;
}
这个是-样式
#demo .tvdash-f-open{
background-position: -200px -40px;
}
这个就是最后一个节点的样式了
#demo .tvdash-fl{
background-position: -100px -40px;
}
png图在ie6下有点问题 所以ie6下图可能会看不见 下面那个例子用的是gif的 效果在ie6下正常
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb-2312" />
<title>easytree</title>
<style type="text/css">
ul,li{
list-style: none outside none;
margin: 0;
overflow: hidden;
padding: 0;
}
#demo{
background-color:#F0FBEB;
}
#demo .root{
margin-left: -20px;
}
#demo ul{
padding-left: 20px;
}
#demo .folder{
background: url("http://images.cnblogs.com/cnblogs_com/wtcsy/294024/r_i.png") repeat-y scroll 0 21px transparent;
}
#demo img{
background: url("http://images.cnblogs.com/cnblogs_com/wtcsy/294024/r_icon.png") no-repeat scroll 0 0 transparent;
border: medium none;
height: 20px;
vertical-align: top;
width: 20px;
}
#demo .tvicon-open{
background-position: -160px -40px;
}
#demo .tvdash-f{
background-position: -240px -40px;
}
#demo .tvdash-f-open{
background-position: -200px -40px;
}
#demo .tvdash-fl{
background-position: -100px -40px;
}
#demo .tvdash-fl-open{
background-position: -80px -40px;
}
#demo .tvdash-t{
background-position: -180px -40px;
}
#demo .tvdash-tl{
background-position: -60px -40px;
}
</style>
</head>
<body>
<div id=sss></div>
<div id=demo></div>
<script>
(function(doc,undefined){
var window = this;
window.Sys = function (ua){
var b = {
ie: /msie/.test(ua) && !/opera/.test(ua),
opera: /opera/.test(ua),
safari: /webkit/.test(ua) && !/chrome/.test(ua),
firefox: /firefox/.test(ua),
chrome: /chrome/.test(ua)
},vMark = "";
for (var i in b) {
if (b[i]) { vMark = "safari" == i ? "version" : i; break; }
}
b.version = vMark && RegExp("(?:" + vMark + ")[\/: ]([\d.]+)").test(ua) ? RegExp.$1 : "0";
b.ie6 = b.ie && parseInt(b.version, 10) == 6;
b.ie7 = b.ie && parseInt(b.version, 10) == 7;
b.ie8 = b.ie && parseInt(b.version, 10) == 8;
return b;
}(window.navigator.userAgent.toLowerCase());
window.Sys.ie6&&doc.execCommand("BackgroundImageCache", false, true);
window.$$ = function(Id){
return doc.getElementById(Id);
};
window.$c = function(name,parent){
var elem = doc.createElement(name);
parent&&parent.appendChild(elem);
return elem;
};
window.addListener = function(element,e,fn){
!element.events&&(element.events = {});
element.events[e]&&(element.events[e][addListener.guid++]=fn)||(element.events[e] = {0:fn});
element.addEventListener?element.addEventListener(e,fn,false):element.attachEvent("on" + e,fn);
};
window.addListener.guid = 1;
window.removeListener = function(element,e,fn){
var handlers = element.events[e],type;
if(fn){
for(type in handlers)
if(handlers[type]===fn){
element.removeEventListener?element.removeEventListener(e,fn,false):element.detachEvent("on" + e,fn);
delete handlers[type];
}
}else{
for(type in handlers){
element.removeEventListener?element.removeEventListener(e,handlers[type],false):element.detachEvent("on" + e,handlers[type]);
delete handlers[type];
}
}
};
window.setStyle = function(e,o){
if(typeof o=="string")
e.style.cssText=o;
else
for(var i in o)
e.style[i] = o[i];
};
var slice = Array.prototype.slice;
window.Bind = function(object, fun) {
var args = slice.call(arguments).slice(2);
return function() {
return fun.apply(object, args);
};
};
window.BindAsEventListener = function(object, fun,args) {
var args = slice.call(arguments).slice(2);
return function(event) {
return fun.apply(object, [event || window.event].concat(args));
}
};
//copy from jQ
window.extend = function(){
var target = arguments[0] || {}, i = 1, length = arguments.length, deep = true, options;
if ( typeof target === "boolean" ) {
deep = target;
target = arguments[1] || {};
i = 2;
}
if ( typeof target !== "object" && Object.prototype.toString.call(target)!="[object Function]")
target = {};
for(;i<length;i++){
if ( (options = arguments[ i ]) != null )
for(var name in options){
var src = target[ name ], copy = options[ name ];
if ( target === copy )
continue;
if ( deep && copy && typeof copy === "object" && !copy.nodeType ){
target[ name ] = arguments.callee( deep, src || ( copy.length != null ? [ ] : { } ), copy );
}
else if(copy !== undefined)
target[ name ] = copy;
}
}
return target;
};
//copy from jQ
window.each = function ( object, callback, args ) {
var name, i = 0, length = object.length;
if ( args ) {
args = Array.prototype.slice.call(arguments).slice(2);
if ( length === undefined ) {
for ( name in object )
if ( callback.apply( object[ name ],[name,object[ name ]].concat(args) ) === false )
break;
} else
for ( ; i < length; i++)
if ( callback.apply( object[ i ],[i,object[ i ]].concat(args)) === false ) //
break;
} else {
if ( length === undefined ) {
for ( name in object )
if ( callback.call( object[ name ], name, object[ name ] ) === false )
break;
} else
for ( var value = object[0];
i < length && callback.call( value, i, value ) !== false; value = object[++i] ){}
}
return object;
};
window.currentStyle = function(element){
return element.currentStyle || doc.defaultView.getComputedStyle(element, null);
};
window.objPos = function(elem){
var left = 0, top = 0, right = 0, bottom = 0,doc = elem ? elem.ownerDocument : doc;
if ( !elem.getBoundingClientRect || window.Sys.ie8 ) {
var n = elem;
while (n) { left += n.offsetLeft, top += n.offsetTop; n = n.offsetParent; };
right = left + elem.offsetWidth; bottom = top + elem.offsetHeight;
} else {
var rect = elem.getBoundingClientRect();
left = right = doc.documentElement.scrollLeft || doc.body.scrollLeft;
top = bottom = doc.documentElement.scrollLeft || doc.body.scrollLeft;
left += rect.left; right += rect.right;
top += rect.top; bottom += rect.bottom;
}
return { "left": left, "top": top, "right": right, "bottom": bottom };
};
window.hasClass = function(ele
补充:软件开发 , C语言 ,