用户角色创见 订机票网站需求分析
之所以会对网络订票做一些研究其实源于近期做的一套笔试题,以下分析是缺乏大量用户研究的,权当为提升个人能力而做得一些练习。
当前,订票网站铺天盖地而来,除了各大航空公司的门户订票,各种小型专业订票网站不计其数,但是涉及到金钱交易的过程,用户往往倾向于高知名度、高可靠性的网站,就像tmall迅速蹿红一样,订票系统里面,“去哪儿”和“携程”独占鳌头,当然qq也早已垂涎三尺,火速跟进–go.qq.com。
那么,订票网站针对的用户群体是什么状况呢?经常出差的白领阶层、喜欢旅游的中高产阶层、企业的秘书群体、旅游团负责人等等。这里我们挑选经常出差的白领阶层做一个用户角色的创建,借以输出用户需求和功能列表。
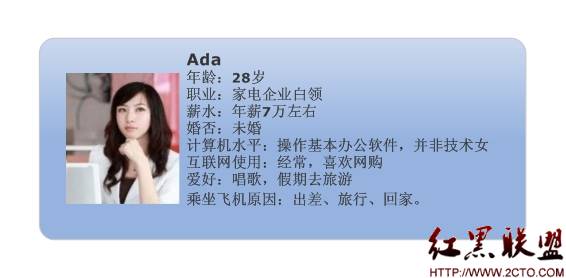
一、用户角色(Ada)
如果要全面列出一个网站的用户类型,那是需要做大量用户研究的。但是经过简要分析便可发现Ada其实就是主流用户的一个典型,细化Ada之后即可发现。
可以看出Ada使用qq旅游订机票主要分为两种情况:公差和私人行,从而要求各不相同。
公差:
1. 筛选条件明确。(如:地点明确;往返时间明确;报销价格范围内尽量舒适等)
2. 高效完成任务。(由于经常订票;避免显示不必要信息;搜索准确,直达目标)
3. 不过多注重价格。(报销范围内即可)
4. 注重退改签信息。(公差形成经常有变,要求宽松的退改签规则)
5. 需要行程单进行报销。(显而易见的行程单选项)
6. 需要实时反馈和提醒。(工作忙碌,容易遗忘)
私人行:
1. 倾向选择最低价格。(明显标注最低价;甚至会因低价而出行;)
2. 信息要安全可靠。(防止造成财产损失)
3. 时间可因价格而改变。(提供目标时间所在时间段的低价信息;)
二、用户需求分析(工具:MindManager)
三、页面信息架构分析(工具:MindManager)
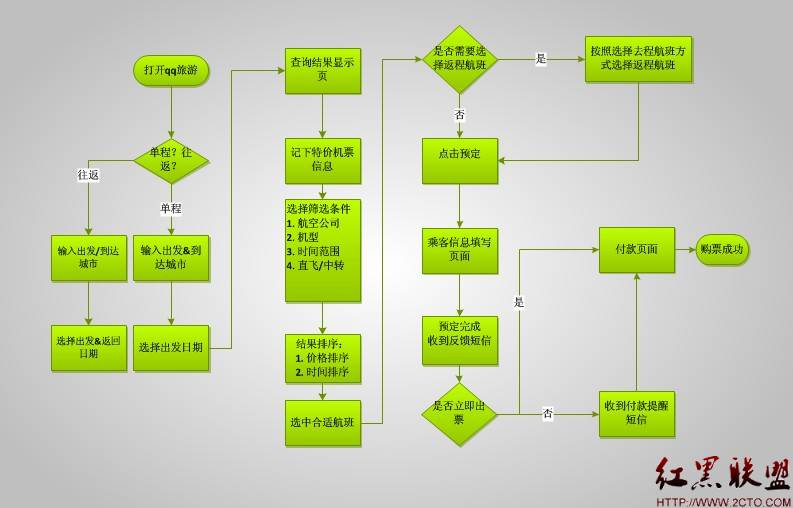
四、用户订票流程图(简要版)(工具:Visio 2010)
ok,下一步是输出线框图了,我的线框图输出,是结合对qq旅游的机票页面的交互测评进行的。
对订票页面的需求做了一些分析,那么应该是交互细节的设计了。
本部分将结合已经上线的QQ旅游订票系统的分析,给出解决方案

具体分析如下:
(一)基本查询模块
内容与首页基本查询模块保持一致;(用户第一次填写是在首页的基本查询模块,满足一致性)
只提供完成基本查询的必备选项;(在用户看到查询结果前,绝没有耐心思考和反复选择)
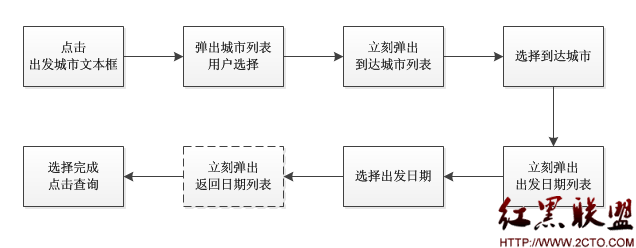
现行版本截图:
1. 用户选择完“出发城市”之后,没有立刻弹出“到达城市”的选项列表。日期同理。
原因:用户看到航班信息之前,是没有足够耐心的,要尽量保证用户的“任务流”不被打断。
解决方案:
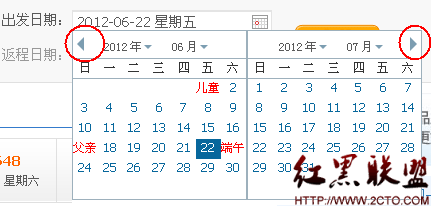
2. 日期选择模块,每点击一次“左右”箭头,会跳过两个月
问题描述:用户点击一次“向左”箭头,是希望在同一位置出现“5月”,实际出现了“4月”,如此,用户需要把鼠标移动到右侧的日历,才能看到“5月”。增加了用户的操作负责度。
问题解决:改为每次移动一个月
(二)日历模块
原版截图:
1. 问题:以日期为轴,却把日期放在了底部。
大部分用户购票时,首要查看的也应该是日期;
这是一排根据日期顺序排列的选项卡组,从逻辑上讲,日期属于索引,价格属于日期的备注信息;
价格对主流用户具有吸引力,因此应该使用亮色,且增大字体。
2. 问题:日期范围固定,无法查看上一周或下一周低价信息
注重价格的用户,会因为需要省钱而查询跟大范围的日历信息。
总体解决方案:如图
(三)筛选模块
需要设立那些筛选项呢?
1. *航空公司:不同航空公司服务质量不同;用户可能拥有某特定公司的会员卡;
2. *机型:大型机和中型机舒适程度不同,价格相差无几,用户更喜大型机;
3. *起飞时间:绝大多数用户,在查询前已经确定了时间范围,利于高效准确找到相应信息;
4. 舱型:大多数用户会选择经济舱;用户往往会先选定某一航班,进而选择该航班的特定舱型;(有待商讨)
5. 降落机场:全国大多数城市只有一个机场;航班信息中会显示降落机场;
6. 直飞/中转:大多数用户不需要中转;中转航班所占比例不大;航班信息中会显示是否中转;
原版截图:
存在问题:
1. Dropdownlist 的形式问题:隐藏选项,不直观;增加用户点击操作
筛选是用户常用的功能,既然常用那么就不应过于隐蔽;
如果使用checkbox 用户只需点击三次鼠标,而且所有选项一目了然;
如果使用dropdownlist用户需要点击六次鼠标,而且不直观;
2. 起降时间选项,“00:00”格式时间过于数字化,且过于准确
“起降时间”改为“起飞时间”;
数字格式的选项会引发更多的思考,表现模型与用户的心理模型不一致,应使用用户更加熟悉的“上午、中午、下午、晚上”,准确性通过后台来实现;
解决方案:
(四)排序模块
原版截图
存在问题:
1. “起降时间”和“最低价”并非明显的按钮外观,且隐藏在标签栏中
如果需要用户点击,那请明确告诉用户“我是一个button”;
这到底是“标签栏”,还是“筛选栏”呢?用户不容易注意到,同时也会产生疑惑;
同类功能应该集中放置;
用户在浏览信息时,鼠标会习惯性的放在屏幕靠右侧;“滑块”和“预订”button都在偏右侧;
解决方案:
(五)航班信息列表模块
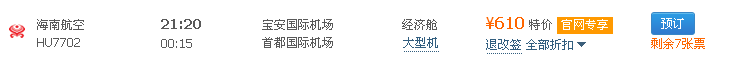
原版截图:
存在问题:
1. 红圈内的信息过于集中,而且放置了重要的“全部折扣”选项
一个位置提供了五种信息:价格、折扣、活动、退改签查看、全部折扣选择,信息过多,造成疲劳和丢失;
查看类功能和选择类功能应分开放置;
用户在查看信息时,眼球会不断的移向“预定”button,可以把全部折扣放在“预定”旁边;<
补充:web前端 , HTML/CSS ,