IOS详解TableView——内置刷新,EGO,以及搜索显示控制器
这几天因为住的地方的网出了一点问题,除了能上Q,上微博以外其他的网页全都无法登陆。博客也就没有跟进。
今天恢复了,所以继续更新博客。也希望大家能继续评论或私自给我一些建议或者交流:-)
今天找到了以前一个TableView的例子,主要关于上下拉刷新的,所以写了一个demo,然后更新到博客上来。
内置刷新
内置刷新是苹果IOS6以后才推出的一个API,主要是针对TableViewController增加了一个属性,refreshControl,所以如果想用这个内置下拉刷新的话,最好给你的TableView指定一个专门的视图控制器了。
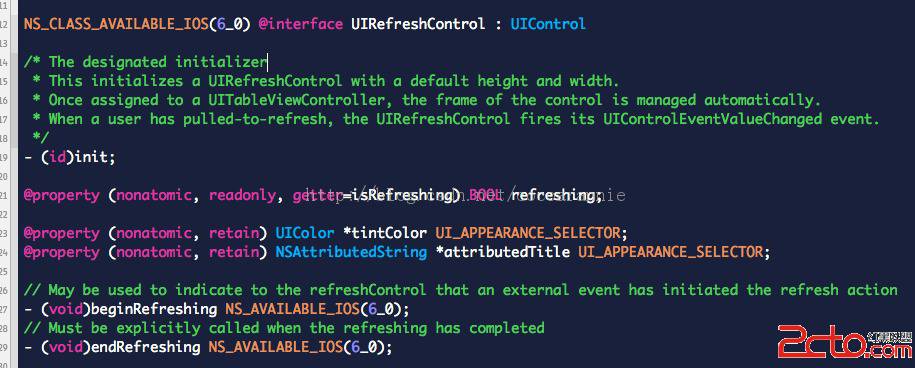
使用的话,我们需要给refreshControl指定一个UIRefreshControl对象。跟进到头文件中看到
三个属性,算上初始化三个方法,并不难,然后配置refreshControl
[cpp]
/******内置刷新的常用属性设置******/
UIRefreshControl *refresh = [[UIRefreshControl alloc] init];
refresh.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
refresh.tintColor = [UIColor blueColor];
[refresh addTarget:self action:@selector(pullToRefresh) forControlEvents:UIControlEventValueChanged];
self.refreshControl = refresh;
设置了一个监听方法,来简单看下其实现
[cpp]
//下拉刷新
- (void)pullToRefresh
{
//模拟网络访问
[UIApplication sharedApplication].networkActivityIndicatorVisible = YES;
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"刷新中"];
double delayInSeconds = 1.5;
dispatch_time_t popTime = dispatch_time(DISPATCH_TIME_NOW, (int64_t)(delayInSeconds * NSEC_PER_SEC));
dispatch_after(popTime, dispatch_get_main_queue(), ^(void){
_rowCount += 5;
[self.tableView reloadData];
//刷新结束时刷新控件的设置
[self.refreshControl endRefreshing];
self.refreshControl.attributedTitle = [[NSAttributedString alloc] initWithString:@"下拉刷新"];
[UIApplication sharedApplication].networkActivityIndicatorVisible = NO;
_bottomRefresh.frame = CGRectMake(0, 44+_rowCount*RCellHeight, 320, RCellHeight);
});
}
因为这里并不是真正进行网络访问,所以这里用到了一个模拟网络访问延时的方法 dispatch_after 关于这个易做图方法并不难,只要设置延时时间和延时结束Block中的代码即可。
补充:移动开发 , IOS ,